Google web fonts not rendered
Pages with web fonts, like http://google.com/fonts, are not rendered correctly. All text that should be web fonts is shown with the default font. This is Firefox 20.0 on Ubuntu 13.04 with Gnome 3.8. - Starting in safe mode does not help. - neither does starting with a new blank profile. - There are no error messages in the Error Console. - Javascript is enabled. - not allowing hardware acceleration does not help. - the "Allow sites to use their own fonts" option is checked. - I am not behind a proxy.
What else is there to check?
Chosen solution
Problem has gone away in Firefox 21.0.
Read this answer in context 👍 0All Replies (20)
Hello,
The Reset Firefox feature can fix many issues by restoring Firefox to its factory default state while saving your essential information. Note: This will cause you to lose any Extensions, Open websites, and some Preferences.
To Reset Firefox do the following:
- Go to Firefox > Help > Troubleshooting Information.
- Click the "Reset Firefox" button.
- Firefox will close and reset. After Firefox is done, it will show a window with the information that is imported. Click Finish.
- Firefox will open with all factory defaults applied.
Further information can be found in the Refresh Firefox - reset add-ons and settings article.
Did this fix your problems? Please report back to us!
Thank you.
Thank you. No, that didn't help.
Same issue here. Thought to give info about my env:
- OS: Ubuntu 13.04
Using latest updates from
- ppa:gnome3-team/gnome3
- ppa:gnome3-team/gnome3-staging
Fonts don't work in:
- Unity | Firefox 20, 23.01
- Gnome shell | Firefox 20, 23.01
It works:
- in WebKit based browsers (chromium / epiphany)
- in Ubuntu 12.10 (haven't tried 13.04 with no extra ppa)
Might it be a XULRunner issue, on how it gets assitance of the OS to render fonts?
Modified
Thanks for that. Interestingly, I have a pristine Ubuntu Gnome virtual machine which does render the fonts correctly. Ubuntu Gnome runs with Gnome 3.6.3.1 out of the box, whereas my main system (as described above) has Gnome 3.8. I'm not saying this causes the bug though.
Also I should add that I switched my main system from LightDM to GDM and this didn't make any difference either; nor did switching to Unity.
Does the net log show that Firefox retrieves the fonts?
Do the fonts work locally if you download and install them?
Did you verify that downloadable fonts are enabled (gfx.downloadable_fonts.enabled = true)?
@cor-el:
- yes, the web console shows exactly the same GETs and POSTs as on a machine that does render the web fonts. In particular, on another page (carriare.nl) I can see the GETs for two fonts going to http://fonts.googleapis.com. They are, however, not rendered.
- How would I go about downloading Google web fonts? I don't think you can.
- Yes, gfx.downloadable_fonts.enabled is set to true. Please note that I did a full reset of Firefox.
@cor-el
Answer 1: Yes it shows up in the downloaded resources list.
Answer 2: I've installed the font (Great Vibes from google web fonts) locally.
It worked in every app (gimp/libre office/as system font), but in Firefox.
Answer3: Downloadable fonts are enabledg
EDIT: Just wanted to mention: ttf-dejavu, ttf-mscorefonts, ubuntu-restricted-extras are installed
Modified
The fonts work for me on Linux, Firefox 20 and 23 tested.
Well it does not on my end:
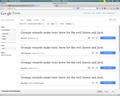
- The font shows up in web console as downloaded (pic1)
- If I use jQuery to check for the font-family of the element: $('.navbar .brand').css('font-family') - it gives me: "Great Vibes Regular" (one of the fonts I'm working with)
- The inspect class panel shows the same (pic2)
- But: The font box is saying that it uses DejaVu to render (pic3)
(The 4th pic just shows how it is rendered in epiphany (webkit))
Does the same happen with the carriare.nl website or you you upload that page to an internet server because with local pages (localhost) things might be different?
I don't understand your question. Carriare.nl is hosted on an internet server. What local pages do you refer to?
Sorry, I was responding to the post by albertmatyi right above my reply.
Maybe it would be best for albertmatyi to create his own thread to avoid confusion (he is also using a 23.0a1 Nightly build).
Sorry for interfering with OP's question, I just wanted to provide info about my environment, that might help to uncover the cause of the issue, and to point out that there might be others facing the same issues.
On the other hand:
- It does not matter if I check it on localhost or on the web (google web fonts, or carriare.nl - see attachment). The results are the same
- Same goes for firefox version: I get the same behavior both in v 20 and v 23 Nightly
Modified
Thanks albertmatyi. As an aside, I notice you have a Fonts tab in your inspector. I don't. Does it come with a later version of Firefox?
@cor-el: do you think I should file a bug?
Yes, that Font display will be present in a future Firefox version (Firefox 21 has an initial implementation in the Inspector). My screenshot and that of albertmatyi are from a Firefox 23.0a1 build.
You can use this extension to see which fonts are used for text that is selected (right-click context menu: Show fonts in selection) and also in Page Info > Fonts.
@cor-el: thank you. As expected, the extension shows that only locally installed fonts are used on these pages (google.com/fonts and carriare.nl). On another platform (Win7 with FF 20.0.1), web fonts are shown also.
As the actual fonts content is requested from themes.googleusercontent.com, might there not be a cross-domain issue? Is there any way to disable cross-domain security? or should I just file a bug?
Do the fonts work on the Google website?
- Do the fonts work on the Google website?
No they don't, as I indicated in my original question.
Try to install a Firefox version from the Mozilla server if you currently use one from the Linux repositories and make sure to use a new profile that has all extensions disabled (some Linux distributions want to add their own modifications).
You can find the latest Firefox 20.0.x release in all languages and for all Operating Systems here:
OK. I uninstalled Firefox, downloaded a 20.0 tarball from the Mozilla home page, installed it, ran it with a new blank profile and no extensions. Still no web fonts.
I installed the Live HTTP Headers extension. There is no GET to the googleusercontent.com domain being done (which is where the fonts are located), neither on google.com/fonts nor on carriare.nl.