How to change bookmark folder icons color in Library window?
Is it possible to extend the bookmark folder icon color change of the userChrome.css script below to the Library window All Bookmarks list?
https://www.userchrome.org/samples/userChrome-color_bookmark_folders.css
In the Library window, bookmark folder icons are still appearing gray with this script. It is also true for the folder icons in the new (FF 62) "New Bookmark" pop-up window.
Modifié le
Solution choisie
Yes, I never checked that. One more line is needed:
/* Standard folder -- on Toolbar and Menus */
#PlacesToolbarItems toolbarbutton[container="true"] .toolbarbutton-icon,
:-moz-any(
#PlacesToolbarItems,
#PlacesChevronPopup,
#BMB_bookmarksPopup,
#bookmarksMenu) menu[container="true"] > .menu-iconic-left > .menu-iconic-icon,
/* Standard folder -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container),
#editBMPanel_folderMenuList > .menulist-label-box > .menulist-icon,
#editBMPanel_folderMenuList menupopup menuitem {
fill: #e8bb00 !important; /* slightly muted gold */
}
Lire cette réponse dans son contexte
👍 0
Toutes les réponses (11)
Hi, no. Also think a code change as per : https://www.reddit.com/r/FirefoxCSS/
A Firefox Contributors page they talk about :
Maybe as mentioned, code is broken for the time being.
This works for changing folder colors in library (#placesView), but not for the new bookmark pop-up window.
This updated code should cover some cases of treechildren type lists. The #placesList and #placeContent work in the Library and you can choose not to include these selectors in the :-moz-any() list.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* Colored folders for bookmark sidebar, toolbar, menu button, classic menu
Updated for Firefox 60 on May 10, 2018
https://www.userchrome.org/what-is-userchrome-css.html
*/
/* Updated for Firefox 62 on Sep 15, 2018
[/questions/1232447#answer-1151074] How to change bookmark folder icons color in Library window?
*/
/* Standard folder */
#PlacesToolbarItems toolbarbutton[container="true"] .toolbarbutton-icon,
:-moz-any(
#PlacesToolbarItems,
#PlacesChevronPopup,
#BMB_bookmarksPopup,
#bookmarksMenu)
menu[container="true"] > .menu-iconic-left > .menu-iconic-icon {
fill: #e8bb00 !important; /* slightly muted gold */
}
/* Live Bookmark (RSS Feed) */
#PlacesToolbarItems toolbarbutton[container="true"][livemark="true"] .toolbarbutton-icon,
:-moz-any(
#PlacesToolbarItems,
#PlacesChevronPopup,
#BMB_bookmarksPopup,
#bookmarksMenu)
menu[container="true"][livemark="true"] > .menu-iconic-left > .menu-iconic-icon {
fill: orange !important;
}
/* Smart bookmark folder */
#PlacesToolbarItems toolbarbutton[container="true"][query="true"] .toolbarbutton-icon,
:-moz-any(
#PlacesToolbarItems,
#PlacesChevronPopup,
#BMB_bookmarksPopup,
#bookmarksMenu)
menu[container="true"][query="true"] > .menu-iconic-left > .menu-iconic-icon {
fill: #69c !important; /* similar to blue smart folder color */
}
/* NEW code for treechildren */
/* Standard folder */
:-moz-any(#bookmarks-view, #historyTree, #editBMPanel_folderTree, #placesList, #placeContent) treechildren::-moz-tree-image(container) {
fill: #960 !important;
background-color: #eee !important;
}
/* Live Bookmark (RSS Feed) */
:-moz-any(#bookmarks-view, #historyTree, #editBMPanel_folderTree, #placesList, #placeContent) treechildren::-moz-tree-image(container, livemark) {
fill: orange !important;
}
/* Smart bookmark folder */
:-moz-any(#bookmarks-view, #historyTree, #editBMPanel_folderTree, #placesList, #placeContent) treechildren::-moz-tree-image(container, query) {
fill: #69c !important; /* similar to blue smart folder color */
}
/* These "containers" are SVG in the sidebar and in the menu */
:-moz-any(#bookmarks-view, #historyTree, #editBMPanel_folderTree, #placesList, #placeContent) treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksMenu),
:-moz-any(#bookmarks-view, #historyTree, #editBMPanel_folderTree, #placesList, #placeContent) treechildren::-moz-tree-image(container, queryFolder_menu________) {
fill: olive !important;
}
:-moz-any(#bookmarks-view, #historyTree, #editBMPanel_folderTree, #placesList, #placeContent) treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksToolbar),
:-moz-any(#bookmarks-view, #historyTree, #editBMPanel_folderTree, #placesList, #placeContent) treechildren::-moz-tree-image(container, queryFolder_toolbar_____) {
fill: olive !important;
}
:-moz-any(#bookmarks-view, #historyTree, #editBMPanel_folderTree, #placesList, #placeContent) treechildren::-moz-tree-image(container, OrganizerQuery_UnfiledBookmarks),
:-moz-any(#bookmarks-view, #historyTree, #editBMPanel_folderTree, #placesList, #placeContent) treechildren::-moz-tree-image(container, queryFolder_unfiled_____) {
fill: olive !important;
}
/* END of code for treechildren */
/* Avoid overriding classic Bookmarks Toolbar and Other Bookmarks icons in menus */
#BMB_bookmarksPopup #BMB_bookmarksToolbar.menu-iconic-icon,
#bookmarksMenu #bookmarksToolbarFolderMenu.menu-iconic-icon {
list-style-image: url("chrome://browser/skin/places/bookmarksToolbar.png") !important;
}
#BMB_bookmarksPopup #BMB_unsortedBookmarks.menu-iconic-icon,
#bookmarksMenu #menu_unsortedBookmarks.menu-iconic-icon {
list-style-image: url("chrome://browser/skin/places/unsortedBookmarks.png") !important;
}
Modifié le
Thanks for your help! Unfortunately #editBMPanel_folderTreeRow doesn't seem to do anything for folder color in the new bookmark pop-up window.
I now go with this code snippet. It gives you yellow bookmarks folders except in Side Bar, which I don't use. For the time being I am happy with this.
/* Yellow Bookmarks Folders */
.bookmark-item[container], treechildren::-moz-tree-image(container) {
fill: #e8bb00 !important; /* slightly muted gold */
}
Thanks, cor-el, I updated the CSS here: https://www.userchrome.org/what-is-userchrome-css.html#colorbookmarkfolder
Hi gnabbel, I think it now covers the additional places that folders and top-level containers appear, but if you are happy with that super-short rule, it may not be worth changing.
<center> </center>
</center>
Modifié le
jscher2000 said
Thanks, cor-el, I updated the CSS here: https://www.userchrome.org/what-is-userchrome-css.html#colorbookmarkfolder Hi gnabbel, I think it now covers the additional places that folders and top-level containers appear, but if you are happy with that super-short rule, it may not be worth changing. <center></center>
Thanks for the updated code! Very nice result.
Modifié le
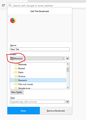
I tested the code more closely and found one folder icon in the "Edit Bookmark" window still showing up as grey. It is the icon showing the selected folder icon in the Drop Down menu: What code would be needed to change this icon to a custom color?
<center> </center>
</center>
In addition, I discovered a (very) minor bug in the Edit Bookmark window: After opening the Edit Bookmark window and then in the Drop-Down menu clicking "Choose..." you are directed to the Other Bookmarks folder. The folder icon for Other Bookmarks then shows the wrong icon:
<center> </center>
</center>
Solution choisie
Yes, I never checked that. One more line is needed:
/* Standard folder -- on Toolbar and Menus */
#PlacesToolbarItems toolbarbutton[container="true"] .toolbarbutton-icon,
:-moz-any(
#PlacesToolbarItems,
#PlacesChevronPopup,
#BMB_bookmarksPopup,
#bookmarksMenu) menu[container="true"] > .menu-iconic-left > .menu-iconic-icon,
/* Standard folder -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container),
#editBMPanel_folderMenuList > .menulist-label-box > .menulist-icon,
#editBMPanel_folderMenuList menupopup menuitem {
fill: #e8bb00 !important; /* slightly muted gold */
}
On the bug, after you click Choose, Firefox updates the selectedIndex to "4" since Choose is the 4th 5th item on the list (counting the separator), and that replaces the custom icon with a generic folder.
Before clicking "Choose..." -- correct icon:
<menulist id="editBMPanel_folderMenuList" class="folder-icon" label="Other Bookmarks" selectedIndex="2">
After clicking "Choose..." -- generic folder:
<menulist id="editBMPanel_folderMenuList" class="folder-icon" label="Other Bookmarks" selectedIndex="4">
The custom icons are keyed to the first three positions (0, 1, and 2). For example:
#editBMPanel_folderMenuList[selectedIndex="2"] {
list-style-image: url("chrome://browser/skin/places/unfiledBookmarks.svg") !important;
}
Someone could file a bug report. https://bugzilla.mozilla.org/
Modifié le
jscher2000 said
Yes, I never checked that. One more line is needed:
/* Standard folder -- on Toolbar and Menus */
#PlacesToolbarItems toolbarbutton[container="true"] .toolbarbutton-icon,
:-moz-any(
#PlacesToolbarItems,
#PlacesChevronPopup,
#BMB_bookmarksPopup,
#bookmarksMenu) menu[container="true"] > .menu-iconic-left > .menu-iconic-icon,
/* Standard folder -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container),
#editBMPanel_folderMenuList > .menulist-label-box > .menulist-icon,
#editBMPanel_folderMenuList menupopup menuitem {
fill: #e8bb00 !important; /* slightly muted gold */
}
Thanks, working fine.