Firefox and Colors
This ongoing issue with colors - this has to be a Mozilla issue as Chrome and Edge to not have this problem. Why does Mozilla have the problem and not the others? When will this be fixed?
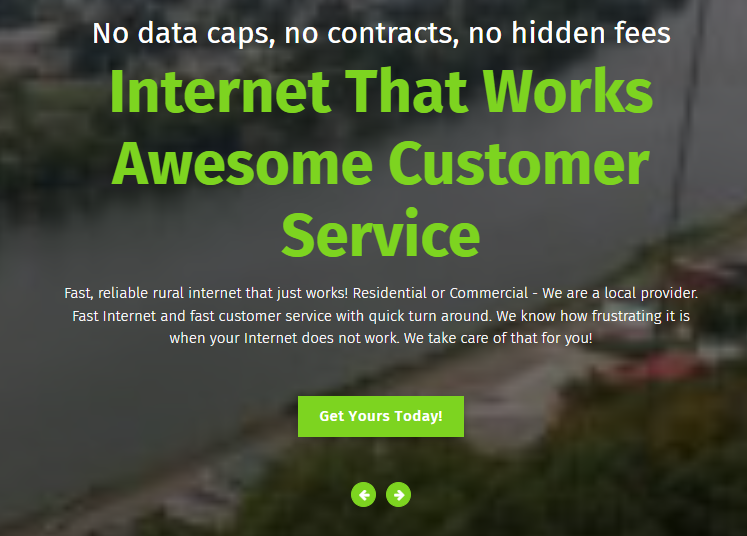
Example: Green is correct (Chrome) / Blue is incorrect (Firefox)
所有回覆 (5)
Is this actual text or is this about images ?
This can be a problem with images that have an embedded color profile.
You can toggle gfx.color_management.native_srgb to true/false to enable/disable OS color management. You need to close and restart Firefox to make the change effective.
The website is "newerabroadband dot com" and the text is blue for me on both Firefox and Chrome. Inspecting the page source indicates the text color is blue. Various online browser tests also show blue text.
Chrome and Edge behave in similar ways since they are both built from Google's Chromium.
Edge and Chrome DO NOT display this on any machine I've seen (and that is probably a dozen or so). They show the proper GREEN text and icons. Trying to tell all the users of websites to go into Firefox and modify settings is just stupid. Why can't Mozilla simply patch this and take care of it. You can't expect users of websites to do this. Now, is there something web developers can do to overcome this that works across the board? I can tell my developer to try that.
Are you testing with machines on the same network? Try visiting the site on your phone.
That blue color is set via a CSS variable: --sp-primary: #009FFA;
Maybe you get a different theme if that color is green for you.
You can right-click and select "Inspect" to open the built-in Inspector with this element selected.