Website responsivo não se adapta para tela de dispositivos mobile
Sou um iniciante na área da programação, e estou no início do desenvolvimento dum certo website. Como achei importante já começar o desenvolvimento procurando fazer com que as páginas web fossem responsivas, procurei tutoriais e referências pela internet, a fim de conseguir fazer com que as páginas trouxessem boa experiência de usuário em dispositivos mobile.
Pode-se dizer que, para um primeiro momento, o conteúdo se mostrou adequadamente disposto e dentro do esperado para telas comuns de pc, e ainda, sob mero redimensionamento da página em "modo de design responsivo", o conteúdo aparece conforme o desejado em resoluções de telas de dispositivos móveis.
O problema, no entanto, surge quando se habilita o "simulador de toque (touch simulation)", que faz com que toda a página fique num tamanho mui diminuto; todos os textos, imagens e formas ficam numa versão miniaturizada, e não consigo adaptar o CSS sem que isso traga efeitos indesejáveis ao redimensionar a resolução da tela para o normal; em outras palavras: para corrigir esse efeito indesejável de miniaturização de elementos da página, eu deveria ter de aumentar muito o tamanho dos elementos no CSS, o que seria inviável.
O problema maior, na verdade, é que isso não acontece somente na simulação: caso eu de fato acesse o website a partir de um smartphone, o mesmo problema persiste; mesmo em outros navegadores acontece esse efeito; ainda, faz tempos que procuro pela internet entender a razão disso acontecer, sem êxito.
Mesmo que eu crie páginas bem simples, sem nenhum estilo CSS, isso acontece; às vezes, tenho aquela sensação de que estou deixando passar alguma coisa.. por que todas as páginas que crio apresentam esse erro?
Desde já, agradeço por vosso tempo e consideração; a resolução desse caso me será de grande valia. Obs.: não faço uso de nenhum CMS (Content Management System).
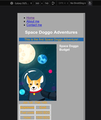
Abaixo, compartilhei 4 prints, a fim de se visualizar 2 páginas, ora com "touch simulation" habilitado, ora com "touch simulation" desabilitado.
被選擇的解決方法
Felizmente, após muito tempo de buscas, consegui encontrar a solução no mesmo dia (noite, na verdade): para que o conteúdo fosse renderizado adequadamente, foi necessário usar uma Meta Tag para "viewport", conforme a seguir:
<meta name="viewport" content="width=240px, initial-scale=1" />
Então era essa a razão pela qual esse problema tanto persistia.. Devido a isso e outras coisas, não vou mais ignorar a importância dessas Meta Tags.
從原來的回覆中察看解決方案 👍 0所有回覆 (1)
選擇的解決方法
Felizmente, após muito tempo de buscas, consegui encontrar a solução no mesmo dia (noite, na verdade): para que o conteúdo fosse renderizado adequadamente, foi necessário usar uma Meta Tag para "viewport", conforme a seguir:
<meta name="viewport" content="width=240px, initial-scale=1" />
Então era essa a razão pela qual esse problema tanto persistia.. Devido a isso e outras coisas, não vou mais ignorar a importância dessas Meta Tags.