Bookmark dropdown spacing . . . . . again :(
I know this is an ongoing issue but it seems like nobody has mentioned it in a while so I figured I would stir it up again. I am fed up with the bookmark double spacing and having to scroll down all of the time.
If nothing else I would think that the Firefox team owes all of its loyal users an explanation as to why they don't seem to want to fix this probem.
Thanks my rant for this year :)
所有回复 (14)
Show the issue.
Hello
Is it? about
Please don’t remove the compact density option for the Proton redesign https://discourse.mozilla.org/t/please-dont-remove-the-compact-density-option-for-the-proton-redesign/76038/80 The optional Compact density setting will tighten up the bookmark menus that drop from the main toolbar and bookmarks toolbar (but probably not other menus).
Compact mode workaround in Firefox https://support.mozilla.org/en-US/kb/compact-mode-workaround-firefox
(but probably not other menus).
In addition Take a look to this code https://www.reddit.com/r/FirefoxCSS/comments/p2euaa/how_to_undo_stupid_changes_in_recent_firefox This parenthesis in the subject below https://connect.mozilla.org/t5/discussions/fully-support-web-usb-and-web-serial/m-p/48852/highlight/true#M17524 See the screenshots
You can possibly use this code in userChrome.css to make it work only in compact mode.
:root[uidensity=compact] menupopup :is(menu,menuitem) {
padding-block: 2px !important; /*adjust: 0px-4px*/
min-height: 22px !important; /*adjust: 21px-24px or unset*/
height: 26px !important; /*adjust*/
}
:root[uidensity=compact] {
--arrowpanel-menuitem-margin: 0 4px !important;
--arrowpanel-menuitem-padding:2px 6px !important; /*adjust 2px value*/
}
It is not that difficult to create userChrome.css if you have never used it.
The first step is to open the "Help -> Troubleshooting Information" page and find the button to access the profile folder with the random name (xxxxxxxx.default-release).
You can find the button to go to the profile folder under the "Application Basics" section as "Profile Folder -> Open Folder". If you click this button then you open the profile folder in the Windows File Explorer. You need to create a folder with the name chrome in the profile folder with the random name (name is all lowercase). In the chrome folder you need to create a plain text file with the name userChrome.css (name is case sensitive). In this userChrome.css text file you paste the text posted. On Mac you can use the TextEdit utility to create the userChrome.css file as a plain text file.
In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt or .css file extension and you end up with a file like userChrome.css.txt or userChrome.css.css. To avoid this, you need to make sure to select "All files" in the "Save File" dialog in the text editor.
You need to close (Quit/Exit) and restart Firefox when you create or modify the userChrome.css file.
More info about userChrome.css/userContent.css in case you are not familiar:
- https://www.userchrome.org/what-is-userchrome-css.html
- https://www.userchrome.org/how-create-userchrome-css.html
- https://www.userchrome.org/firefox-changes-userchrome-css.html
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css.
- about:config => toolkit.legacyUserProfileCustomizations.stylesheets = true
- https://support.mozilla.org/en-US/kb/about-config-editor-firefox
The double spacing was a deliberate change. Setting compact mode may suit you.
https://support.mozilla.org/en-US/kb/compact-mode-workaround-firefox
Terry said
The double spacing was a deliberate change. Setting compact mode may suit you. https://support.mozilla.org/en-US/kb/compact-mode-workaround-firefox
Compact mode does not work / does not exist.
enginerepairshop said
Terry said
The double spacing was a deliberate change. Setting compact mode may suit you. https://support.mozilla.org/en-US/kb/compact-mode-workaround-firefoxCompact mode does not work / does not exist.
That does not work as has been posted many times in the past.
Did you inspect and modify this pref to true on the about:config page ?
- about:config => browser.compactmode.show => true
Did you try userChrome.css ?
cor-el said
Did you inspect and modify this pref to true on the about:config page ?Did you try userChrome.css ?
- about:config => browser.compactmode.show => true
Yes I did. How does your bookmark dropdown look ? Is it single spaced ?
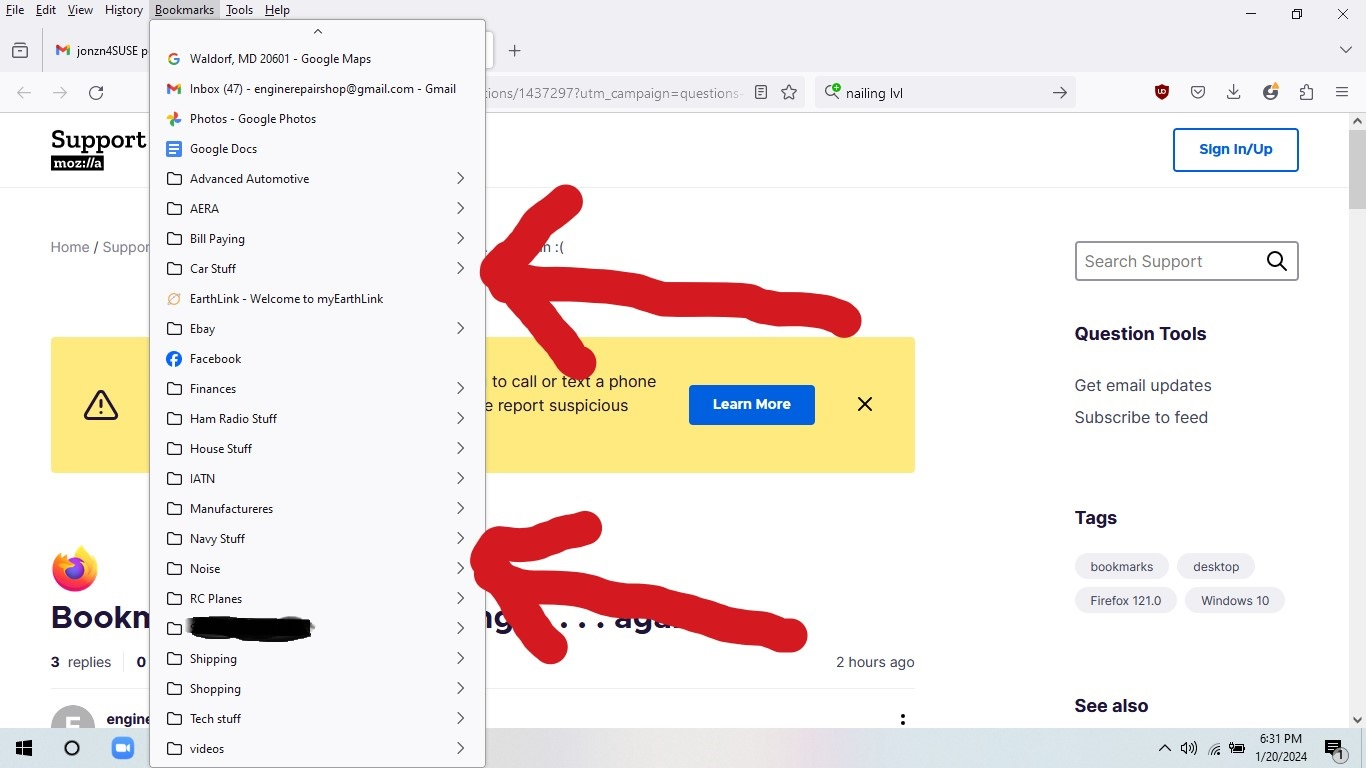
I have attached a screen shot of what mine looks like.
由enginerepairshop于
cor-el said
Did you inspect and modify this pref to true on the about:config page ?Did you try userChrome.css ?
- about:config => browser.compactmode.show => true
Yes Compact mode is set to true.
Does Firefox detect your userChrome.css?
In Firefox 117+ releases the about:support page (Help -> More Troubleshooting Information) report the presence of userChrome.css and userContent.css (look for: Legacy User Stylesheets).
You can open userChrome.css in a Firefox tab (File -> Open File; Ctrl+O) to verify that the filename is userChrome.css and not userChrome.css.css or userChrome.css.txt. also make sure that userChrome.css is located in the chrome folder in the profile folder and that toolkit.legacyUserProfileCustomizations.stylesheets is true like I posted above
If it still isn't working then post a screenshot that shows the file path of userChrome.css and another screenshot that shows the content of userChrome.css, possibly as shown in Firefox.
enginerepairshop said
about:config => browser.compactmode.show => trueYes Compact mode is set to true.
That just exposes it in settings, you still need to enable it. Your screenshot indicates it is not enabled.
Enable compact density in Customize mode or set browser.uidensity to 1 in about:config.
zeroknight said
enginerepairshop said
about:config => browser.compactmode.show => trueYes Compact mode is set to true.That just exposes it in settings, you still need to enable it. Your screenshot indicates it is not enabled.
Enable compact density in Customize mode or set browser.uidensity to 1 in about:config.
"browser.uidensity" is already set to 1 and compact density is enabled in customized settings even though it says it is not supported.
由enginerepairshop于
enginerepairshop said
"browser.uidensity" is already set to 1
Does compact density work in a new profile? An easy way to test a new profile is to install Developer Edition and see if it happens there or refresh your existing profile. Make sure you stay signed out of your sync account when testing.
Does Compact mode work in the Bookmarks Menu button drop-down as compact mode only works for a few cases ? For other cases like in menus you need to use userChrome.css.
You can drag the Bookmarks Menu button ![]() that shows the bookmarks in a drop-down list and drag the Library button that gives access to recent bookmarks and history from the Customize palette to the Navigation Toolbar.
The Bookmarks Menu button has a "View bookmarks sidebar" menu item.
that shows the bookmarks in a drop-down list and drag the Library button that gives access to recent bookmarks and history from the Customize palette to the Navigation Toolbar.
The Bookmarks Menu button has a "View bookmarks sidebar" menu item.
See "How do I add the Bookmarks Menu button to the toolbar?"
由cor-el于