PDF is Opening (incorrectly) as HTML, but downloading as PDF
This is a pretty weird problem. When I go to download a PDF from our company's website, Firefox is asking if I want to open it or download it, and here is what happens with both options:
- Open -- It identifies the document as HTML and presents the raw PDF data (it becomes file.pdf.html)
- Download -- It downloads the file correctly as a pdf, and calls it file.pdf. The file can then be opened and correctly rendered as a PDF.
I'm assuming it is an issue with the response header-- either it is malformed or non-standard, or maybe it is just Firefox being wonky. IE, Edge, and Chrome have no problem with it.
The mime type is application/pdf, and we are using a Content-disposition: attachment; filename="file.pdf".
Hopefully this is an easy issue to fix, but this is out of my normal realm of programming. The Firefox users where I work know to download the offending files instead of immediately opening them, it would just be nice to actually fix the issue.
Oh, in case it helps, part of the HTTP response header that we are sending is telling the browser to treat the file like an attachment, so the other browsers just save it.
Thanks for any insight and help!
所有回复 (2)
Does "Open In Firefox" opens the file correctly in a tab or does this fail as well, assuming that with 'open' you meant to open the file in an external PDF Viewer ?
Note that you can easily rename the file and remove the appending .html file extension to make opening this file via a double-click work properly.
Thank you for the quick response.
To clarify, my original post, I meant that when I select to "Open with [Firefox]", it comes up garbled, but if I choose instead to "Save File", then in the downloads button, I select it and open it (with Firefox) and it opens correctly.
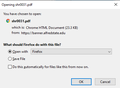
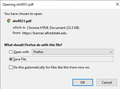
I've attached some screenshots for clarity. I'm not sure about how they'll upload here, but the first two show what happens when I choose to open directly in FireFox, the following three show what happen when I download it, then open.
You'll see in the first and third screenshots, it is being identified as a "Chrome HTML Document" (Chrome is the default browser to open HTML files on this machine). In the second screenshot, it really is being treated by Firefox as HTML, but in the fourth and fifth, you see that it was downloaded as a PDF and opens in Firefox accordingly.
When I use your suggestion of changing the extension of the original file.pdf.html to just .pdf, it does open properly.
I've tried this with PDFs from my home server and it works fine, but I have full control of the response headers there, which is why I'm assuming that's the issue here. For some reason, Firefox is obeying something that Chrome, Edge, and IE are ignoring, but I'm not seeing where that problem is.
Anyways, thanks again!