In TB 31 and higher, including 38, I am not comfortable with the To and Subject areas being blued out and blended in with the task bars. I will stay with TB 24.
In TB 31 and higher, including 38, I am not comfortable with the To and Subject areas being blued out and blended in with the task bars. Is there a way to have the TO and SUBJECT windows always white, instead of the blended in blue that makes them indistinguishable from the surrounding task bar area? For security updates and other reasons, I would like to update to TB 38, but do not want the blue TO and SUBJECT windows. So, for now I am staying with TB 24. Thank you, Bill Gray
由Chris Ilias于
所有回复 (6)
This is what I've done to get things closer to the original and it has worked in all releases since.
make hidden files and folders visible:
In Thunderbird
- Help > Troubleshooting Information
- click on 'show Folder' button
a new window opens showing contents of profile folders -
- Close Thunderbird now - this is important
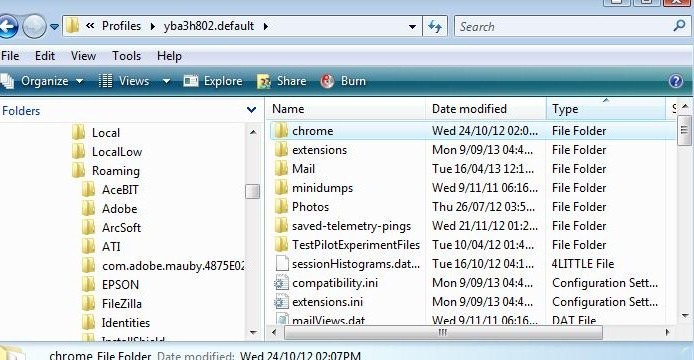
- Create a new folder called chrome - note the spelling.
So in Profile folder looks like the first image below.
- Open Notepad
- Copy paste all the contents shown between the lines below into notepad and then save the file as userChrome.css (note the spelling) in the chrome folder.
- Close window - top right X
see second image.
- start Thunderbird
- click on 'Write'
/*
* Do not remove the @namespace line -- it's required for correct functioning
*/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* set default namespace to XUL */
/*Changes Write window look after v31 update*/
/* ::::: From: msgIdentity box ::::: */
#msgIdentity {
background-color: -moz-Field !important;
transition: border .0s, background-color .0s !important;
border-radius: 2px !important;
}
@media not all and (-moz-windows-default-theme) {
#msgIdentity {
border-width: 0px !important;
}
#msgIdentity:hover,
#msgIdentity[focused="true"] {
background-color: -moz-Field !important;
border-width: 0px !important;
}
}
/* ::::: To, Cc, Bcc button ::::: */
@media not all and (-moz-windows-default-theme) {
.aw-menulist {
margin-top: 0px !important;
-moz-margin-end: 4px !important;
border-width: 0px !important;
background-color: rgba(128, 128, 128, .15) !important;
transition: background-color .05s ease-in !important;
}
.aw-menulist:hover {
background-color: rgba(128, 128, 128, .3) !important;
}
.aw-menulist[open="true"] {
background-color: rgba(128, 128, 128, .05) !important;
}
.aw-menulist:-moz-window-inactive {
opacity: .7 !important;
}
}
.aw-menulist > .menulist-label-box {
margin: 1px 0 -1px 0 !important;
}
/* ::::: addressing widget ::::: */
#textcol-addressingWidget {
background-color: -moz-Field !important;
border-width: 0px !important;
}
.textbox-addressingWidget {
margin-bottom: 0px !important;
margin-bottom: 0px !important;
transition: border .0s, background-color .0s !important;
}
.dummy-row-cell:not(:first-child) {
margin-bottom: 0px !important;
}
@media not all and (-moz-windows-default-theme) {
.textbox-addressingWidget {
background-color: transparent !important;
border-width: 0px !important;
}
.dummy-row-cell:not(:first-child) {
background-color: transparent !important;
border-width: 0px !important;
}
.textbox-addressingWidget:hover,
.textbox-addressingWidget[focused="true"] {
background-color: transparent !important;
border-width: 0px !important;
}
}
/* ::::: subject box ::::: */
#subject-box {
margin-top: 1px !important;
}
#msgSubject {
background-color: -moz-Field !important;
transition: border .0s, background-color .0s !important;
border-width: 0px !important;
}
@media not all and (-moz-windows-default-theme) {
#msgSubject {
border-width: 0px !important;
}
#msgSubject:hover,
#msgSubject[focused="true"] {
background-color: -moz-Field !important;
border-width: 0px !important;
}
}
Image below shows what the code makes it look like.
Did this work for you ?
Hi Toad-Hall,
All those code changes make it too complicated. I will just wait until someday when Mozilla corrects that problem in a way which does not require massive code change. Thank you, Bill Gray
Try other themes. Phoenity Shredder largely cures all your woes.
I've removed the email address from the original post (sensitive info), as per the Mozilla Support rules and guidelines.