Overflow in containers within a page
We use Atlassian Confluence for our company wiki, in which I have a number of pages that contain macros for excerpts.
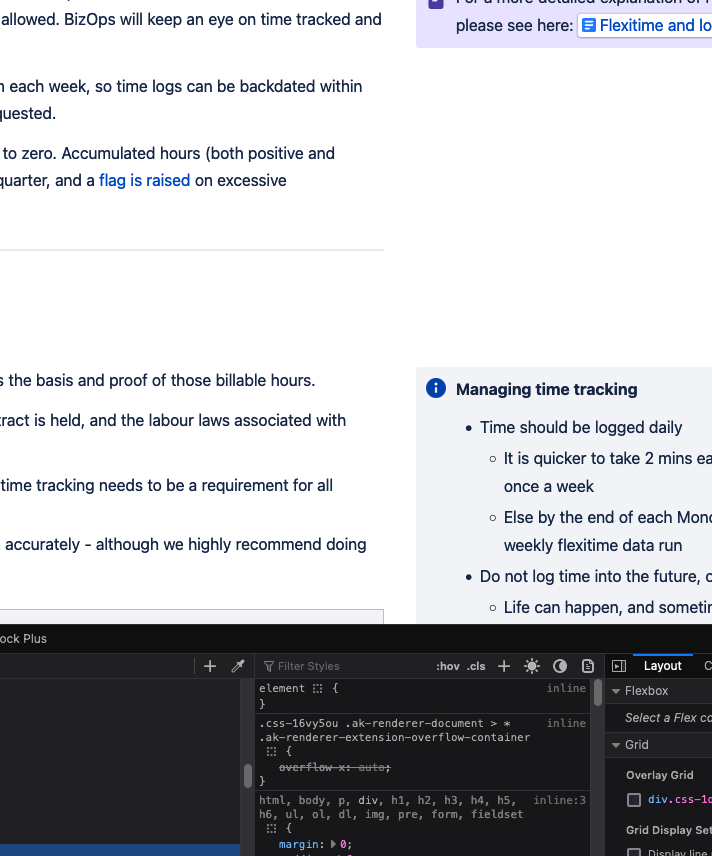
For a long time these displayed perfectly fine, but in recent months, each of these macros now displays with it's own scrollbar, making the pages very awkward to use. I have attached screenshots showing a page with 2 of these blocks, and one where I have overridden one line of css which temporarily fixes it.
I am always running the latest version of FireFox, and I don't have any custom display settings that I know of. I tested this in Chrome, and the issue doesn't happen there. I have had long conversations with Atlassian, and they say it's a FFox issue, not theirs. Some of their responses were: - the same code renders the content on browsers and the JS adapts to the platform. - I have the same element in the CSS but the element is directed to an event in my browser and to a Scroll in yours.
Any help on how this can be resolved is greatly appreciated.
Ingrid
All Replies (2)
You may have a preference relating to overlay-scrollbars which you could make false. Otherwise, there is a bookmarklet which toggles scrollbars off and on. Remove the blank space in the link.
https://forums.mozillazine. org/viewtopic.php?p=14952378#p14952378
This could be a case where container sizes are specified absolutely and the font is larger than expected.
You aren't zooming the page possibly with "Zoom Text Only" selected or have increased the minimum font size in "Settings -> General -> Language and Appearance -> Fonts" ?