Move Tab Icons (favicons) up 1px
Hi All,
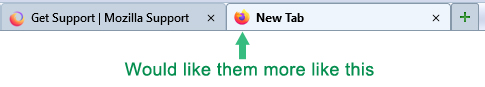
For some reason my tab icons look a little low, and I would like them more vertically centered.
I've been trying to move these icons around using some older code that doesn't seem to work anymore.
The code below no longer has any effect.
Does anyone know how to move the tab icons up 1 pixel?
Thanks!
/* padding doesn't move them */
.tab-throbber, .tab-icon-image { padding-bottom: 4px !important; }
/* margin doesn't move them */
.tab-throbber, .tab-icon-image { margin-bottom: -2px !important; }
/* can't even turn the icons off LOL */
.tab-icon-image { display:none !important; }
Изменено
Выбранное решение
You can use these rules to adjust the text label and tab icon.
#tabbrowser-tabs .tabbrowser-tab .tab-label-container {padding-bottom: 0px !important;}
#tabbrowser-tabs .tabbrowser-tab .tab-icon-stack {padding-bottom: 4px !important;}
In Firefox 69 and later you need to set this pref to true in about:config to enable userChrome.css and userContent.css.
- about:config => toolkit.legacyUserProfileCustomizations.stylesheets => true
- https://support.mozilla.org/en-US/kb/about-config-editor-firefox
Все ответы (8)
Выбранное решение
You can use these rules to adjust the text label and tab icon.
#tabbrowser-tabs .tabbrowser-tab .tab-label-container {padding-bottom: 0px !important;}
#tabbrowser-tabs .tabbrowser-tab .tab-icon-stack {padding-bottom: 4px !important;}
In Firefox 69 and later you need to set this pref to true in about:config to enable userChrome.css and userContent.css.
- about:config => toolkit.legacyUserProfileCustomizations.stylesheets => true
- https://support.mozilla.org/en-US/kb/about-config-editor-firefox
Note that some elements are in HTML namespace and having the default @namespace rule in your userChrome.css might cause issues, so best is to avoid using it.
So it's now best to remove this line? The one that says "do not remove"? :)
/*
* Do not remove the @namespace line -- it's required for correct functioning */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
Изменено
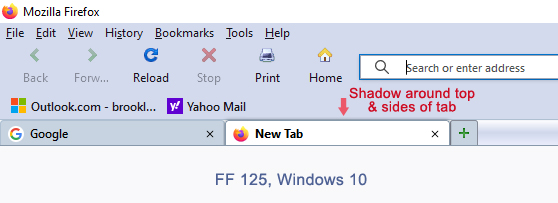
I also noticed that tabs in FF 125 have a shadow around the top & sides, which is not present in previous versions like FF 115 ESR.
Is that by design, and is it configurable?
Please see attached images.
Изменено
You can remove the @namespace line or place the code above this line to see if that makes it work. I don't know if you have rules that affect the border of tabs. You can check the rules in the Browser Toolbox.
No change after removing the @namespace line.
These are my rules pertaining to tab styling. The shadow only appears in FF 125 on Windows 10, not in FF 115 ESR. It must be something new they added.
/* Change the color of selected tab */
.tab-background[selected="true"] {
background-attachment: none!important;
background-image: none!important;
background-color: #eef5fc !important;
box-shadow: none !important;
padding-top: 0 !important;
}
/* Change text attributes of selected tab */
#TabsToolbar .tabbrowser-tab[selected] {
font-weight: 700 !important;
color: #000 !important;
}
#TabsToolbar .tabbrowser-tab[selected] .tab-background {
border-top: 1px solid #8698aa !important;
border-left: 1px solid #8698aa !important;
border-right: 1px solid #8698aa !important;
padding:0px !important;
}
#TabsToolbar .tabbrowser-tab:not([selected]) {
font-weight: 600 !important;
color: #000 !important;
}
#TabsToolbar .tabbrowser-tab:not([selected]) .tab-background {
border-top: 1px solid #afc0d2 !important;
border-left: 1px solid #afc0d2 !important;
border-right: 1px solid #afc0d2 !important;
padding:0px !important;
}
/* Change the color of non-selected tab */
.tab-background:not([selected]) {
color: #000000 !important;
background-color: #c7d3e0 !important;
padding-top: 0 !important;
}
Изменено
Like I explained before .tab-background[selected="true"] doesn't work in 125. In 119+ you need to use: .tab-background[selected]
Thank you! That fixed it. Shadow gone :)
That was the only line like that in my entire userChrome.css, so I must have overlooked it.
Marking this post as Solved.
I really appreciate your time and patience with me.
Изменено