Firefox 56.0.1 is causing fonts issue. Fonts are looking fuzzy and I tried whatever I can do it to fix it but the problem won't go away.
My browser was working fine without any issue but now this issue is coming up in latest versions of Firefox. Fonts don't appear the normal way & look ugly. I even downgraded to version 50 but of no use. I have seen a lot of tutorials about fixing fonts issue but none of them helped. This latest version of Firefox 56.0.1 doesn't show / support hardware acceleration option. In "Troubleshooting Information" for DIRECT2D (under Graphics) it says unavailable by runtime: Failed to acquire a Direct2D 1.1 factory
Any solution?
Выбранное решение
Все ответы (20)
Hi ! Try disabling graphics hardware acceleration in Firefox. Since this feature was added to Firefox it has gradually improved but there are still a few glitches.
You will need to restart Firefox for this to take effect so save all work first (e.g., mail you are composing, online documents you're editing, etc.,) and then perform these steps:
- Click the menu button
 and select Options (Windows) or Preferences (Mac, Linux).
and select Options (Windows) or Preferences (Mac, Linux).
- Select the General panel.
- Under Performance, uncheck Use recommended performance settings. Additional settings will be displayed.
- Uncheck Use hardware acceleration when available.
- Close Firefox completely and then restart Firefox to see if the problem persists.
Did this fix your problems? Please report back to us!
If the problem is resolved, you should check for updates for your graphics driver by following the steps mentioned in these Knowledge base articles:
Any good ?
Version 56.0.1 doesn't support "hardware acceleration" option.
Drivers in my pc are up-to-date. No further update / upgrade required about drivers.
Is ClearType enabled globally in Windows?
Firefox 52+ has changed from Cairo to Skia for canvas/content rendering.
- https://www.mozilla.org/en-US/firefox/52.0/releasenotes/
- When not using Direct2D on Windows, Skia is used for content rendering
You can modify these gfx.*.azure.backends prefs on the about:config page to revert to the old font rendering swap the skia,cairo order to cairo,skia or remove the skia and leave cairo to see if that has effect.
- gfx.canvas.azure.backends = direct2d1.1,cairo,skia
- gfx.content.azure.backends = direct2d1.1,cairo,skia
You can open the about:config page via the location/address bar. You can accept the warning and click "I accept the risk!" to continue.
I tried what cor-el suggested but it didn't help.
What font is used in cases where you see this happen?
You can right-click and select "Inspect Element" to open the builtin Inspector with this element selected. You can check the font used for selected text in the Font tab in the right pane of the Inspector.
A17U said
Fonts don't appear the normal way & look ugly.
Could you provide a screenshot ?
If you need help to create a screenshot, please see :
How do I create a screenshot of my problem?
Once you've done this, attach the saved screenshot file to your forum post by clicking the Browse... button below the Post your reply box. This will help us to visualize the problem.
Note that hardware acceleration was previously listed under Advanced:
- Options/Preferences -> Advanced -> General: "Use hardware acceleration when available"
In Firefox 55+ with the new design enabled it is now under the General tab and hidden by default under the Performance heading in case you didn't find it.
- Options/Preferences -> General: Performance
remove checkmark: [ ] "Use recommended performance settings"
remove checkmark: [ ] "Use hardware acceleration when available"
See:
You need to close and restart Firefox after toggling this setting.
I already provided a screenshot with my question, now I'm giving a new one.
Ok I unchecked "Use hardware acceleration when available" but it didn't work.
Two questions that were asked by cor-el :
1) Is ClearType enabled globally in Windows?
2) What font is used in cases where you see this happen?
And your answer is ........ (?)
No, Clear Type is not enabled but I started it to see if it can fix the problem.
In Inspect Element - under "Rules" it's showing font family - Noto",Roboto,arial,sans-serif;
Firefox has some internal settings for how ClearType is applied. Could you take a look at these earlier posts for information on some of those settings:
Hi jscher2000 I tried what you suggested and exited Firefox to see if this resolved the issue but it didn't.
A17U said
Hi jscher2000 I tried what you suggested and exited Firefox to see if this resolved the issue but it didn't.
Could you get a little more specific about how it's "fuzzy"? For example, would you say the issue on your Firefox is that the fonts look "fatter" (more noticeable anti-aliasing)?
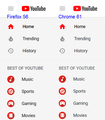
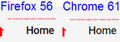
I'm attaching two comparisons from YouTube. First is regular size (default zoom, with Windows 7 "Text Size" at 125%). Firefox's letters definitely look heavier. Second is when I view that image at 500% in Paint. You can see that Chrome uses more contrasty colors for its subpixel anti-aliasing, which make the characters look thinner than with the less contrasty colors used by Firefox.
I mean fonts / text don't appear the way they used to be.
Can you check on the Font tab in the Inspector what font Firefox is actually using?
Also: Make sure you haven't enabled a High Contrast theme in the Windows/Mac Accessibility settings.
Make sure you allow pages to choose their own colors.
- Options/Preferences -> Content: Fonts & Colors -> Colors: "Override the colors specified by the page with my selections above"
Try "Never" if the default "Only with High Contrast themes" isn't working.
See also:
I checked "Inspect Element" for this very page and it showed Sans',Arial,Helvetica,sans-serif;
Make sure you allow pages to choose their own colors - You mean fonts (not colors)?
By default "Allow pages to choose their own fonts, instead of your selection above" is checked.
Also, "Only with High Contrast themes" is already checked.
This is not about what the website specifies, but about at font Firefox actually is using. The CSS Rules tab and the Computed tab do not tell you this. You need to access the Font tab in the Right pane to see what font is actually being used. Use the arrow at the far right in the right pane to access the Font tab if it is currently not visible.
This site's preferred font is Open Sans, a downloadable font. All downloadable fonts are anti-aliased by default.
When I zoom up YouTube and experiment with the ClearType preferences, I see some minor differences in the text, but no difference in the Logo. (Screenshot attached.) The Logo is drawn using SVG, a kind of vector art, so it is not being tuned by ClearType. If there is a difference from the Logo in Firefox 55, it must be due to something else.
Hi cor-el I didn't get you.