PDF hard to read
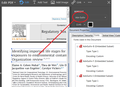
Just downloaded the latest version of Firefox (61.0) for my MacBook Pro and I am having a very hard time reading the font on PDFs that I want to view. They look perfect on Safari, but when I open them on Firefox, I get something that looks like the screenshot below. Any tips? I really want to use Firefox for my grad school work and this glitch isn't helping.
All Replies (14)
Here's the screenshot; it wouldn't upload the first time.
Can you identify the that is used with the Inspector?
You can check the font used for selected text in the Font tab in the right pane of the Inspector.
Note that this is not about the font-family CSS rule, but about the font that Firefox actually uses as shown in the Font tab.
This one, I think: https://www.sciencedirect.com/science/article/pii/S0273230013001530?via%3Dihub (or in HTML format, https://www.ncbi.nlm.nih.gov/pmc/arti.../PMC5355211/)
The letters are more reasonably spaced when I view it on Windows (first screenshot attached).
When I check the fonts in Acrobat, they are embedded Adobe Type 1 fonts, with the body in "Adv Gulliv" (second screenshot attached).
I'm not sure why I get such a different result.
Modified
The inspector doesn't specify the font, but my default font in Firefox is Times New Roman 12. Here is what the inspector says:
= element {
left: 71.055px; top: 297.055px; font-size: 22.4158px; font-family: serif; transform: scaleX(0.86689);
} .textLayer > div {
color: transparent; position: absolute; white-space: pre; cursor: text; transform-origin: 0% 0%;
}
- {
padding: 0; margin: 0;
} .textLayer {
line-height: 1.0;
} .pdfViewer .page {
direction: ltr;
} body, input, button, select {
font: message-box;
font-size: ;
line-height: normal;
font-family: ;
}
- root {
--sidebar-width: 200px;
} html {
font-size: 10px;
Unfortunately, the Inspector cannot pierce the background layer, which is an HTML canvas. Although Times New Roman is used for the searchable text layer, that layer is normally transparent unless search is used. I'm not sure it would help to make that layer visible because the viewer does try to emulate the background appearance...
The Fonts tab in the Inspector still shows what font is used for a specific text fragment
I don't see any font info in the Inspector view; just that the font family is serif. I think I have to switch browsers; nothing fixes it, even the Literal add on.
The right pane in the Inspector has a tab for showing the font thst is used. This tab might be hidden in an overflow drop-down list.
Maybe the font is "message-box"? That's what it says next to font.
Can you please attach a screenshot of the Font panel/tab in the right pane of the Inspector?
I am viewing these through Blackboard; maybe that has something to do with it.
Here's a screenshot. Thanks for taking the time on it.
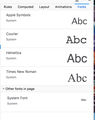
The screenshot doesn't show the content of the Fonts tab. If you look at the screenshot then you will notice a bar with some tabs in the right pane. Rules is currently selected, but at the far right you see Fonts.
Oh, I see. Thanks for directing me; here is a screenshot of the fonts.