video not playing
გადაწყვეტა შერჩეულია
theoriginalreddog wrote:
http://reddogonline.eu/av.html
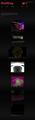
as you can see, no poster images in firefox ,
I don't see any missing poster images on my system. See the attached screenshots.
theoriginalreddog wrote:
and in chrome, it forces webm which breaks the design of my video player.
I don't know why that would happen. Chrome plays the MP4s on my system. And I don't see how the video format would affect the player anyway. You can head over to StackOverflow to resolve Chrome web development issues.
პასუხის ნახვა სრულად 👍 1ყველა პასუხი (15)
Unfortunately, you need to either provide WebM versions of your videos, or a Flash Player fallback. There are numerous tutorials about this on the web, like the following:
The problem is that Firefox doesn't currently support MP4/H.264 playback in Mac OS X. Feel free to vote for the following bug report to keep track of any progress, but please don't add any comments to it.
- Bug 851290 - Use GStreamer on Mac for H.264/MP3/AAC playback (instead of AV Foundation)
Also see
yeah, i am aware of that i have made videos available in mp4, webm, and ogv
cheers, k.
Can you post a link to a publicly accessible page (i.e. no authentication or signing on required) or possibly post the code that you use?
Also make sure that the server is configured properly and sends all the media files with the correct MIME (content) type.
Your server is sending Content-Type: text/plain for the WebM files. You need to send Content-Type: video/webm instead.
thanks for that.
how do i fix this issue?
k.
theoriginalreddog wrote:
how do i fix this issue?
You have an Apache server. If you're in a shared hosting environment, you'll want to put the following in the .htaccess file:
AddType video/webm .webm
If you have your own server, you'll want to add the following to mime.types (usually found in etc/apache2/mime.types):
video/webm webm
theoriginalreddog wrote:
thanks for that.
You're welcome.
- How to configure your webserver for WebM video and audio files | Webcoder (includes the above plus directions for lighttpd and nginx)
- How to add MIME types to your server | Coding Staff (directions for IIS)
- Properly Configuring Server MIME Types | MDN (directions for server-side scripts like Perl, PHP and ASP)
However, the fix was simply to put the ogg video file first in the list.. seems that firefox is lazy and won't read past the first file type.
thanks to all with suggestions. K.
It would be best though to make sure that the server sends all the files with the correct MIME type because that is a likely cause that things go wrong as Firefox won't play a media file unless it is send with a supported MIME type.
You can test all different types by disabling the matching media.*.enabled pref(s) on the about:config page.
went to 'about:config' in firefox media type ogg and media type webm
both set to true...
no media type mp4.
won't play webm
will play ogg and mp4
k.
ჩასწორების თარიღი:
theoriginalreddog wrote:
the fix was simply to put the ogg video file first in the list..
And if someone browses your site with an application that supports WebM but not OGG or MP4? You're sending WebM with the wrong MIME type, which means all file types would be unplayable.
Why didn't you use the .htaccess file as described? All you have to do is
- In a text editor, paste the following
- AddType video/webm .webm
- Save the file as .htaccess — don't omit the leading period.
- Upload the .htaccess file to the folder that contains the files in question,
theoriginalreddog wrote:
went to 'about:config' in firefox
The point was to do the following:
- Type about:config into the address bar and press Enter.
- To bypass the warning, press the big button labeled "I'll be careful, I promise!".
- In the search box, paste media.ogg.enabled
- In the search results, double-click media.ogg.enabled to set its value to false.
- Load your page. No videos are playable in Firefox.
gingerbreadman,
thanks for your input.
i did as you said, but the webm breaks my video player design... brings up the default divx player, no poster image.
ogg works, mp4 works.
also, if i put the .htaccess file in my root folder, it breaks the entire site....?
thanks,
k.
theoriginalreddog wrote:
also, if i put the .htaccess file in my root folder, it breaks the entire site....?
It should be fine if the .htaccess file is placed in the folder that contains the WebM files, like I suggested above. If uploaded with an FTP client, the file must be uploaded in ASCII mode. You may also need to set file permissions (AKA chmod) to 755.
In case of problems, you may want to contact your hosting company. They might have an alternate method for adding a new MIME type, or more detailed directions.
theoriginalreddog wrote:
i did as you said, but the webm breaks my video player design... brings up the default divx player, no poster image.
It's not possible to test the WebM files as long as the server instructs the browser that they're plain text documents. In any case, I get the same result when DivX Web Player 3.2.0.788 and DivX VOD Helper Plug-in 1.1.0.12 are enabled.
theoriginalreddog wrote:
thanks for your input.
You're welcome.
hi gingerbread man,
i have set .htaccess here (add type webm )
http://reddogonline.eu/av.html
as you can see, no poster images in firefox , and in chrome, it forces webm which breaks the design of my video player.
which kind of ruins the look. i'll leave this setup for a couple of days, give you a chance to see what i mean. thanks, k.
UPDATE -- FIXED
.htaccess file was in .rtf, changed to plain txt file.... seems to have fixed it..
thanks again for help.
back soon with more issues! :-)
ჩასწორების თარიღი:
შერჩეული გადაწყვეტა
theoriginalreddog wrote:
http://reddogonline.eu/av.html
as you can see, no poster images in firefox ,
I don't see any missing poster images on my system. See the attached screenshots.
theoriginalreddog wrote:
and in chrome, it forces webm which breaks the design of my video player.
I don't know why that would happen. Chrome plays the MP4s on my system. And I don't see how the video format would affect the player anyway. You can head over to StackOverflow to resolve Chrome web development issues.
Thanks, the reminder to use ascii text fixed it for me.
K.