Why Is There Increased Leading Between Bookmarks in Firefox 63.0?
I just installed Firefox 63.0 and discovered that the leading (inter-line space) between Bookmarks items has been increased.
Was this intentional? I find it an annoyance because I now have to scroll down more to see lists that easily fit on the screen vertically before. And the change adds nothing to readability.
Solusi terpilih
K2nc2016 said
Sidebar.
Did this rule take care of it:
jscher2000 said
Baca jawaban ini dalam konteks 👍 0/* Minimize height of sidebar items */ .sidebar-placesTreechildren::-moz-tree-row { min-height: 18px !important; }

Semua Balasan (8)
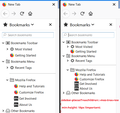
It seems spacious in the vertical dimension, but I don't know how the individual menu item heights compare with the previous ones. Currently, I see (first screenshot):

Menus cannot be modified by normal add-ons, but they can be adjusted by applying custom style rules through a userChrome.css file. For example (second screenshot):

using:
/* Reduce height of bookmark menu items
For optional Bookmarks Menu button menu */
#BMB_bookmarksPopup :-moz-any(menu, menuitem) {
min-height: 1em !important;
padding-top: 2px !important;
padding-bottom: 2px !important;
}
/* Reduce spacing around bookmark menu separators
For optional Bookmarks Menu button menu */
#BMB_bookmarksPopup menuseparator {
margin-top: 2px !important;
margin-bottom: 2px !important;
}
Is that the kind of thing you're looking for?
The leading in bookmark listings nearly doubles the spacing between lines from FF 62 and earlier), making scrolling up and down necessary where it hadn't been before. I'm not sure why this change was made, but I doubt I'm the only person who now has a a time-consuming inconvenience to deal with.
Never having had a necessity of using a userChrome.css file, I have no way of knowing whether what you're recommending will work or not. So I'll have to spend some hours learning what a css file is, how to create it, what additional lines I would have to include in addition to what you've provided, how to edit it, and so on.
Here's the thing that Firefox developers usually forget: Most Firefox users are not coders, and being forced to do some coding to fix an unannounced style change is not the sort of thing that endears users.
I think this conforms Windows 7 to what Windows 10 and Mac users have reported in the past about the spacing in Firefox on those systems.
Is that is the menu you're talking about? Am I missing anything?
Once we know the rule you need, it won't take hours. When you have 10 minutes to focus on it, here's how to set up your rules:
This assumes you do not already have a userChrome.css file. If you do already have a working userChrome.css file, you just need to add the rule under (A) to your file.
(A) Select and copy the following style rule code
/* Reduce height of bookmark menu items
For optional Bookmarks Menu button menu */
#BMB_bookmarksPopup :-moz-any(menu, menuitem) {
min-height: 1em !important;
padding-top: 2px !important;
padding-bottom: 2px !important;
}
/* Reduce spacing around bookmark menu separators
For optional Bookmarks Menu button menu */
#BMB_bookmarksPopup menuseparator {
margin-top: 2px !important;
margin-bottom: 2px !important;
}
(B) Generate and download a userChrome.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
Then click "Generate CSS File" and save the userChrome.css file to your computer. (See first attached screenshot)
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See second attached screenshot)
Minimize that Windows Explorer window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
(D) Move the userChrome.css file you generated in Step B into the chrome folder you created in Step C
The next time you exit Firefox and start it up again, it should discover that file and apply the rules.
Diperbarui oleh jscher2000 - Support Volunteer pada
Nope. That doesn't fix anything. (And, yes, I correctly created a "chrome" folder in my profile with a "userChrome.css" file containing the code you provided.)
Again: Because of increased space between Bookmarks Toolbar (I have it on the left) folders and sub-folders or items within folders, I now have to scroll up and down to view items. This started when I went to 63.0 yesterday.
I continue to use Firefox primarily because I can have my Bookmarks viewable on the left. Now they're less easily viewable, and a big advantage of Firefox is gone.
K2nc2016 said
Again: Because of increased space between Bookmarks Toolbar (I have it on the left) folders and sub-folders or items within folders, I now have to scroll up and down to view items. This started when I went to 63.0 yesterday. I continue to use Firefox primarily because I can have my Bookmarks viewable on the left. Now they're less easily viewable, and a big advantage of Firefox is gone.
Do you mean the Sidebar, what is pictured on the left side of my earlier screenshot?
The Bookmarks Toolbar can optionally be displayed horizontally below the main toolbar.
Please let me know which one needs tightening.
For the sidebar, try adding this to your userChrome.css file:
/* Minimize height of sidebar items */
.sidebar-placesTreechildren::-moz-tree-row {
min-height: 18px !important;
}
Comparison screenshots attached.

I forgot the separators. Oh well, going offline now!
Sidebar.
It's the ability to display bookmarks on the sidebar that's the primary appeal of Firefox for me.