JS XHR Upload Error When Changing Browser Tab
Hello, I'm encountering an annoying issue on a website I'm developing. Essentially, I need to perform a direct upload via the client to a presigned S3 URL using XMLHttpRequest. The process is relatively straightforward: I send the file via a PUT request to the URL, receive progress updates from the event, update the status bar, and submit the form to save the data.
The problem arises when I try to switch browser tabs; at that point, I receive various different errors, and sometimes the error doesn't occur at all. Currently, I'm experiencing this issue on Firefox desktop for macOS (v117.0.1), but it doesn't seem to be a problem on Windows. Other browsers like Chrome and Edge do not appear to have this issue.
The errors I encounter vary:
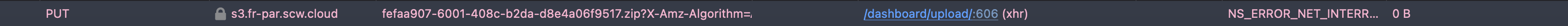
CORS_FAILED NS_ERROR_NET_INTERRUPT
In the console, I always see: Blocked cross-origin request.
Svi odgovori (2)
I also want to mention that the bucket is already configured for CORS:
{
"CORSRules": [
{
"AllowedOrigins": ["*"],
"AllowedHeaders": ["*"],
"AllowedMethods": ["GET", "HEAD", "POST", "PUT", "DELETE"],
"MaxAgeSeconds": 3000,
"ExposeHeaders": ["Etag"]
}
]
}
Ciao, penso che il tuo quesito sia di taglio troppo tecnico per questa community che è composta per lo più da semplici utenti. Probabilmente avresti maggior fortuna su siti come stackoverflow.com
Se invece consideri il problema descritto come un bug di Firefox, dovresti segnalarlo qui -> https://bugzilla.mozilla.org