I can't figure out why the Google search on my Web site works on other browsers but not when using Firefox.
After the Google Search engine on my Web site stopped working, I recently had to upgrade my Custom Search Element Control API (https://developers.google.com/custom-search/docs/element) to v2. A strange thing we have noticed is that the search engine works on all the other browsers we tried except Firefox. You get a weird grayed out page for search results, which looks like top results from Google of your search string on the Web, and then no other results, but you can't do anything on the page.
I've taken off the identifying information from the code Google has told me to add. I've Googled this question to death and so far have been unable to find anyone else who has reported this problem or a solution. Has Firefox somehow disallowed something in either or both sets of code to stop the script from running? Thanks VERY much in advance for your help!
SET ONE OF CODE (to code for the search box) == <script>
(function() {
var cx = '#####';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script> <gcse:searchbox-only></gcse:searchbox-only>
SET TWO OF CODE (to code for the search results) ==
<script>
(function() {
var cx = '####';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script> <gcse:searchresults-only></gcse:searchresults-only>
All Replies (20)
Have you checked if the code you are using is still valid :
From W3C.org (Worldwide Web Consortium) in charge of practices and standards and future development of web page code and web browsers. Run your code through here please since did not include site address : HTML
CSS
Please let us know if this solved your issue or if need further assistance.
Thanks for the suggestion, Pkshadow.
I input the site URL (theregoesthefear.com) into the HTML validator, and the attached is the problem that's specific to the search code. Does this mean there's disagreement with Google's code and my CSS?
The CSS came out fine, with no errors.
It's a script error, so I don't think there is a scanner for that. On each reload, I get something like this in the console:
TypeError: google.search.Search.apiary10899 is not a function
The numeric portion is generated randomly by the script running in the browser when sending the search request, but when the result is returned, that callback function name is unrecognized for some reason.
Google's scripts are notoriously complex, so I wasn't able to gain any insight into why the problem occurs.
mozandeffect said
Thanks for the suggestion, Pkshadow. I input the site URL (theregoesthefear.com) into the HTML validator, and the attached is the problem that's specific to the search code. Does this mean there's disagreement with Google's code and my CSS? The CSS came out fine, with no errors.
Yes it does. The code check from w3c is as how it should be if yo correct and run again. If this breaks the code then have to figure out the rules to run it with notes <---only if IE and when FF if follow as to how you do that......... Am not a great CSS coder myself. Just know that that finds bad code. Did you check the google URL i supplied ?
Thanks for looking into this, jscher2000. I know little about this kind of script, unfortunately, so I feel like I'm shooting in the dark.
jscher2000 said
It's a script error, so I don't think there is a scanner for that. On each reload, I get something like this in the console: TypeError: google.search.Search.apiary10899 is not a function The numeric portion is generated randomly by the script running in the browser when sending the search request, but when the result is returned, that callback function name is unrecognized for some reason. Google's scripts are notoriously complex, so I wasn't able to gain any insight into why the problem occurs.
Hi again Pkshadow. I wasn't sure what you meant by "Did you check the google URL i supplied ?" The URL you gave is linked to the Google Custom Search Engine setup (https://cse.google.com), which is connected to the updated Custom Search Element Control API (https://developers.google.com/custom-search/docs/element) that gets into the nitty-gritty of customizing how the search box and search results appear. It would have been so much easier if the base code Google provided worked on my Web site but apparently it doesn't. It sounds like
Is it possible at least to rule out that Firefox is blocking this script? It seemed strange to me that Firefox would be the only browser having an error. It made me curious what it was about Firefox that was causing the search results to render differently or the code to be read differently compared to other browsers. It makes me think there's something significant under the hood of Firefox that's causing this.
Pkshadow said
mozandeffect saidThanks for the suggestion, Pkshadow. I input the site URL (theregoesthefear.com) into the HTML validator, and the attached is the problem that's specific to the search code. Does this mean there's disagreement with Google's code and my CSS? The CSS came out fine, with no errors.Yes it does. The code check from w3c is as how it should be if yo correct and run again. If this breaks the code then have to figure out the rules to run it with notes <---only if IE and when FF if follow as to how you do that......... Am not a great CSS coder myself. Just know that that finds bad code. Did you check the google URL i supplied ?
I tried a search and got results.
I remember having recently seen a similar issue where the console also showed a 'google.search.Search.apiary' message and didn't show any results.
- /questions/1192746 Why are search results being blocked on my site only in Firefox?
Could this be some racing issue with multiple processor threads where a very fast computer with a lot of cores has a problem where a slower computer might work?
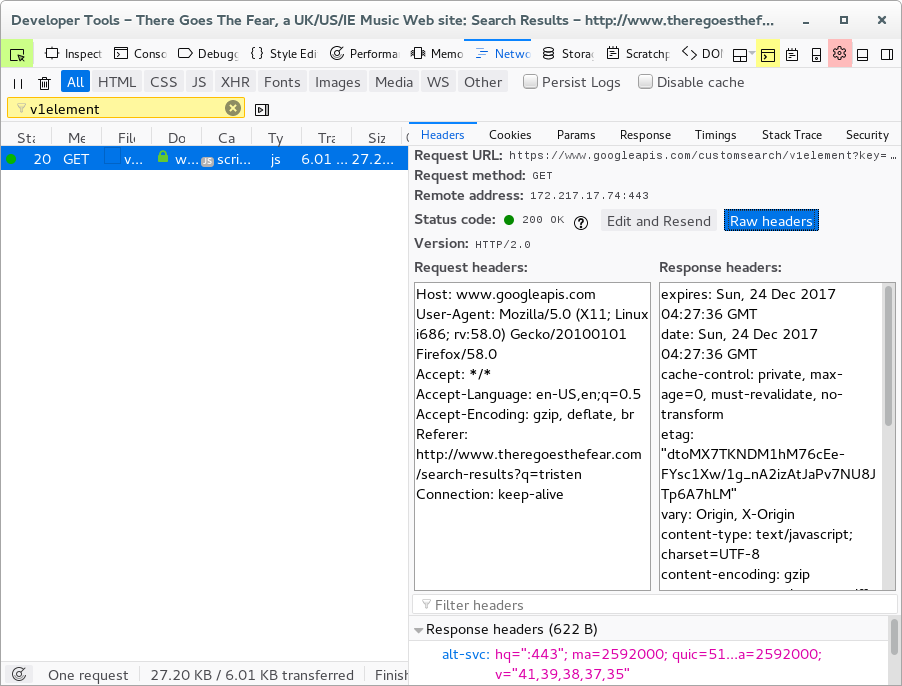
Did you check in the Network Monitor whether Firefox gets the JSON response from Google?
Hi cor-el. Thanks for jumping in.
"Did you check in the Network Monitor whether Firefox gets the JSON response from Google?" No, I've not done this yet. Never tried this before (I'm not a developer :) ) but will try and do this in the morning.
cor-el said
I tried a search and got results. I remember having recently seen a similar issue where the console also showed a 'google.search.Search.apiary' message and didn't show any results.Could this be some racing issue with multiple processor threads where a very fast computer with a lot of cores has a problem where a slower computer might work? Did you check in the Network Monitor whether Firefox gets the JSON response from Google?
- /questions/1192746 Why are search results being blocked on my site only in Firefox?
cor-el said
Did you check in the Network Monitor whether Firefox gets the JSON response from Google?
On mine, a response comes back from the v1element "page" and the error corresponds to the beginning of that response. I do use NoScript and as a result it is difficult to rule out accidentally blocking something even after making a dozen exceptions on the page.
cor-el, can you tell what "page" the response is coming from?
TBH I wasn't sure what else besides the deprecated v1 code in my header template needed to be deleted (code or files) for the v2 code to work, so it's entirely possible that I haven't removed something that's hiding in plain sight.
jscher2000 said
cor-el saidDid you check in the Network Monitor whether Firefox gets the JSON response from Google?On mine, a response comes back from the v1element "page" and the error corresponds to the beginning of that response. I do use NoScript and as a result it is difficult to rule out accidentally blocking something even after making a dozen exceptions on the page.
I tested it in Developer Edition and Nightly and there I see this issue sometimes. What works for me is to click the Search button one or more times until the results appear. There doesn't seem to be anything wrong with the JSON response that is returned. Only the script that runs locally that parses this response seem to fail.
cor-el modificouno o
Maybe you should file a bug report on it since it can be reproduced by others and has been reported before.
I can reproduce it with a new profile in Nightly (59). If I click the Search button then sometimes I see the results and sometimes this container stays empty, but in both cases the JSON result from the Google API server looks the same. There is only the error message in the Web Console.
- TypeError: google.search.Search.apiary### is not a function
EDIT: I tested the site mentioned in the other thread and there I see the same happening. Successive clicks on the Search button sometimes show results and sometimes not.
cor-el modificouno o
EDIT after original reply: I forgot to mention that I have not tried playing inside the Developer Edition to check the JSON as you suggested. Having never used it, I figured there'd be a steep learning curve.
==
I tried Googling the apiary error and came across this thread on Google's forums from 2012. Looks like others had encountered the same exact problem:
https://productforums.google.com/forum/#!topic/customsearch/CYN9lFK46hk
The solution that worked for people is to remove the second instance of the search script ("Removing an extra CSE initialization block from my page fixed this issue as well. Thanks for the tip, this was a tough one!"). I only have one set, because I had to manually add it.
FWIW, I had inserted the script well after the <head> tags. To test if it made a difference, I moved the <script></script> content of the Google-given code into the <head></head> and the results were the same.
Would it make a difference WHERE in the <head></head> the code went? I have Google Analytics code in the head and I noticed the Google Analytics code specifies <script type="text/javascript"> but the CSE does not. I tried adding type="text/javascript" into the front of the CSE code but that didn't help either.
cor-el said
Maybe you should file a bug report on it since it can be reproduced by others and has been reported before. I can reproduce it with a new profile in Nightly (59). If I click the Search button then sometimes I see the results and sometimes this container stays empty, but in both cases the JSON result from the Google API server looks the same. There is only the error message in the Web Console.EDIT: I tested the site mentioned in the other thread and there I see the same happening. Successive clicks on the Search button sometimes show results and sometimes not.
- TypeError: google.search.Search.apiary### is not a function
mozandeffect modificouno o
You don't need to use the Developer Edition unless you want to test in a future release (DE is based on Fx 58). Based on cor-el's comments, this issue continues in the same way.
I think the reason running the script twice would be a problem is that the apiary function name is regenerated randomly each time. I don't know how you can observe whether that is happening.
Side note: Normally you don't need the Google Analytics <script> tag(s) in the head section. Scripts not necessary to render the page can be the last thing in the body.
For using developer tools you do not need to use the Firefox Developer Edition. These tools work the same way in the regular release, so do not let the name developer confuse you. These tools are very useful to inspect server responses and error messages, but debugging JavaScript isn't that easy.
Hmm. I think I'm going to have to go through the CSS line by line and see if there's anything weird getting called up that's affecting the search and the results page.
That's good to know re: the tags. Thanks for the tip.
Sorry for the lack of response. I wasn't ignoring any of you on purpose. I had to work this week and it's been mental. I appreciate everyone offering their advice!
jscher2000 said
I think the reason running the script twice would be a problem is that the apiary function name is regenerated randomly each time. I don't know how you can observe whether that is happening. Side note: Normally you don't need the Google Analytics <script> tag(s) in the head section. Scripts not necessary to render the page can be the last thing in the body.
Thanks for your reply. I'll keep digging into this.
Sorry for the lack of response. I wasn't ignoring any of you on purpose. I had to work this week and it's been mental. I appreciate everyone offering their advice!
cor-el said
For using developer tools you do not need to use the Firefox Developer Edition. These tools work the same way in the regular release, so do not let the name developer confuse you. These tools are very useful to inspect server responses and error messages, but debugging JavaScript isn't that easy.
cor-el, if I were to submit a bug report now, do you have any suggestions on how to do this? Just opened this page and am reading "If you're new to reporting bugs, you may want to try getting help from the more experienced contributors."
https://developer.mozilla.org/en-US/docs/Mozilla/QA/Bug_writing_guidelines
cor-el said
Maybe you should file a bug report on it since it can be reproduced by others and has been reported before. I can reproduce it with a new profile in Nightly (59). If I click the Search button then sometimes I see the results and sometimes this container stays empty, but in both cases the JSON result from the Google API server looks the same. There is only the error message in the Web Console.EDIT: I tested the site mentioned in the other thread and there I see the same happening. Successive clicks on the Search button sometimes show results and sometimes not.
- TypeError: google.search.Search.apiary### is not a function
I broke the cardinal rule of coders. I went into the code today and didn't make a backup before I started tinkering with it, and now the search doesn't work at all. I could shoot myself.
I've been trying to get things back to where they were with only Firefox searches no working, to no avail.
I have a Safari tab open with the last time the search worked and I'm looking at the page source now. Near the bottom of the code, I'm at least seeing the search results code <gcse:searchresults-only></gcse:searchresults> coming up twice, once like that, and once as <gcse:searchresults -only></gcse:searchresults>. If this page is correct https://productforums.google.com/forum/#!topic/customsearch/CYN9lFK46hk, then the page is pulling up that code twice and the second time is breaking the search in Firefox. The question now is, how do I get rid of that second instance?
You could check search engine caches for the old page code.