Custom home reload and navigation buttons FF 58
How do I use customer buttons for navigation, reload, stop,a and home? The stock ones in FF58 are way too flat and plain for me to use. I really hate the flat design.
Todas las respuestas (17)
The only way to change the looks it to use css chrome scripts to change the looks of FF. You can search and find them online and then choose which one you want to use that will change the outlook of the FF. I changed mine back to looking like FF56 not the Square box look and in there there was other theme changes so my FF doesn't look like the standard FF57+ anymore but still functions the same as before.
Thank you, I realize the method is to use userchrome.css but I have no idea of what the specific parameters are that I need add to that file and the syntax for making the mods I want.
Can you please post the section of your userchrome that you use to modify these parameters?
ok, let me go find it I try to see where I found the one I used to make it look like the old FF56 looks. Ok I found the site that used to change the look back to FF56. I found this but I don't recall how I found it but I saved the site. I know when I installed FF57+ and got the square tabs and it wasn't to my liking so I looked for how to change and found that it had to be chrome.css is the only way to change the looks of FF57+ the old way of changing it's look isn't possible now. Be sure to read the README.md before using the chrome.css.
Modificadas por WestEnd el
That looks like it changes the tabs to curved. That is not what I want. I actually prefer the plain clean square tabs. What I need help with is changing the navigation, stop, refresh, and home icons. Is that in there but I am missing it?
It is there look at customize and you should find those icons there. You don't have to use what I posted but that is what I did only.
OK Ill look again. I am more than a little dyslexic so it takes me a while sometimes. Thanks again for your help.
On a side note, this may seem odd ball, but do you know if there is a parameter to change the height of the menu bar?
I must be totally blind or completely stupid. I click about every link on that page you gave me and I do not see a thing about change the images used or the nav, stop/reload, or home buttons. I do appreciate your help though.
Hi The Matrix, if you copy/paste this internal address to Firefox's address bar and press Enter
chrome://browser/skin/browser.css
you can find the style rules specifying the images for the toolbar buttons. Generally speaking, they use this property
list-style-image: url(...
So for example:
#reload-button {
list-style-image: url("chrome://browser/skin/reload.svg");
}
#stop-button {
list-style-image: url("chrome://browser/skin/stop.svg");
}
#home-button {
list-style-image: url("chrome://browser/skin/home.svg");
}
I think Home is pretty easy, but Stop/Reload has some animation when a page is loading or reloading, so there may be a little bit of extra work to "turn off" or modify how the animation rules work.
LOL I actually dug that up at another link just as I came back here. I did set in a new image but for some reason it is TINY (I am attempting to attach a screen shot. I have messed around with various image sizes and that does not seem to do anything (unless maybe the icon is cached and not refreshing) and I tried messing with some height and width parameters with no luck. I am going to plug away and see what I can figure out. Thank you again very much for your patience
My only experience substituting images is in the rule to bring back the old bookmark menu folders (second variation and zip file here):
https://www.userchrome.org/what-is-userchrome-css.html#colorbookmarkfolder
Those were all 16 pixels square to make sure they were the same size that Firefox expected.
jscher thank you for your patience. I am well on my way to having this configured exactly like I want it. Much thanks to you my friend!
One last question (I promise - LOL) do you have any idea what the ID is of the white circle surrounding the back navigation icon? I would like to disable that.
Well it seems that putting the menu bar into compact density took care of most of what I wanted to do. So far I have accomplished this...
Changed the Home icon Changed the Forward and Back icons Set Forward and Back hover icons
I would like to be able to do the following and cannot figure out the parameters involved...
1) Remove the greyed out effect on the Forward /Back icons if no relevant history exists. I want the buttons to always be full color.
2) Eliminate the spacing between the Forward and Back icons.
/* Don't fade images when no back-forward history */
#back-button[disabled], #forward-button[disabled] {
opacity: 1 !important;
}
/* Snug the buttons close to together */
/* (1) Reduce button width by 6px */
#back-button, #forward-button {
max-width: 26px !important;
min-width: 20px !important;
}
/* (2) Offset padding with negative margin */
#back-button .toolbarbutton-icon {
margin-right: -6px !important;
}
#forward-button .toolbarbutton-icon {
margin-left: -6px !important;
}
The hover doesn't look so hot, but when I try to reduce the icon padding, its size changes, so this was the best I could do with SVG images. Your options may be a bit different. You could try:
/* Don't fade images when no back-forward history */
#back-button[disabled], #forward-button[disabled] {
opacity: 1 !important;
}
/* Snug the buttons close to together */
/* (1) Reduce button width by 6px */
#back-button, #forward-button {
max-width: 26px !important;
min-width: 20px !important;
}
/* (2) Reduce image padding */
#back-button .toolbarbutton-icon {
padding-right: 0 !important;
}
#forward-button .toolbarbutton-icon {
padding-left: 0 !important;
}
JSCHER I ABSOLUTELY OWE YOU A DRINK OF YOUR CHOICE! The opacity thing is perfect. I kind of feel stupid not figuring that one out by myself with my knowledge of css since I had figured out the object ID! DOH...
I'll play around with the size/space thing until it looks the best I can get it.
I am going to consider this thread closed. If I have additional issues I will start a new topic.
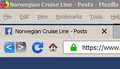
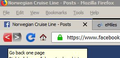
Just want to post a couple of clips of the custom buttons that I now have..
1st shows a blue back button as blue indicating there is history in that direction and a black forward button indicating that there is NOT history in that direction.
2nd show a red back button which an hovered button with history. A hovered button with no activity remains black.
Stop, reload, and home are custom as well.
Notice also that the menu bar is taller than default as was one of my other desired mods. Thank you for all of your help.