How do I get my single spaced sidebar bookmarks back to single spacing with writing code.
Version 63 just changed my sidebar bookmark menu to double spacing. How do I get back the single spacing? I don't do coding so hopefully there is a menu adjustment I can make somewhere.
Chosen solution
Okay, this one worked, but it did get things a bit too tight. I'll try making some further adjustments.
cor-el said
If this still doesn't work then set a negative margin-top to move the items up. Add code to the userChrome.css file below the default @namespace line.Read this answer in context 👍 0
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */ :-moz-any(#bookmarks-view, #historyTree, #editBMPanel_folderTree, #placesList, #placeContent) treechildren::-moz-tree-row { margin-top: -1px !important; min-height: 14px !important; height: 14px !important; }
All Replies (20)
Hi countryboy, I'm not aware of a menu adjustment, so here are the dreaded code writing steps. (I say dreaded, but it's not that bad if you take it step-by-step.)
When you have 10 minutes to focus on it, here's how to set up your rule:
This assumes you do not already have a userChrome.css file. If you do already have a working userChrome.css file, you just need to add the rule under (A) to your file.
(A) Select and copy the following style rule code
Edited based on feedback from further down the thread:
/* Minimize height of sidebar items */
.sidebar-placesTreechildren::-moz-tree-row {
min-height: 18px !important;
height: 18px !important;
max-height: 18px !important;
}
(B) Generate and download a userChrome.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
Then click "Generate CSS File" and save the userChrome.css file to your computer. (See first attached screenshot)
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See second attached screenshot)
Minimize that Windows Explorer window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the steps in the text are not clear.
(D) Move the userChrome.css file you generated in Step B into the chrome folder you created in Step C
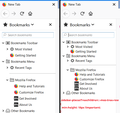
The next time you exit Firefox and start it up again, it should discover that file and apply the rules. Third attached screenshot shows how much tighter the spacing should be:

Success?
Modified
I greatly appreciate your taking the time to respond, jscher2000, but this is quite frustrating for those of us who do not expect to have to go "under the hood" in order to fix something the developers decided to do to mess up a perfectly fine prior version WITHOUT providing a simple menu to retain or go back to the settings we previously enjoyed with the browser. The irony is on my wife's machine the update to Ver. 63 did not alter her bookmark spacing. But mine did. I guess I'll just have to try to go backwards to the prior version. Frustrating.
Does your wife run a newer version of Windows? I think so far the people who mentioned the change were all running Windows 7.
We are both running Windows 7. I attempted your fix as shown above and the bookmarks are still double spaced. I created a "chrome" folder in my firefox profile folder. I then created the userChrome.css file and placed it in the chrome folder. I can find and read the file and the text is cut and pasted in exactly as you show above. But the bookmarks are still double spaced.
Attempting to show a screenshot of the file I created. The image has uploaded but how do I get it to appear so you can see it? https://prod-cdn.sumo.mozilla.net/uploads/images/2018-10-26-14-53-28-a5d50b.png
Thanks for giving it a shot. I'll post a screenshot to compare the folder location and file type, so you can make sure those match.
Whoops, our posts crossed.
Your screenshot looks good. Firefox definitely should read that file at startup and apply the rule.
I'll try rebooting the OS as well as Firefox to see if that will make a difference.
Well, that didn't help. Still double spaced.
EDIT
Try to add the @namespace line at start of the userChrome.css file and set the height value as well.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
/* Minimize height of sidebar items */
.sidebar-placesTreechildren::-moz-tree-row {
min-height: 1em !important;
height: 1em !important;
}
Does other code in the userChrome.css work?
#urlbar .textbox-input-box {font-size:12pt!important; font-family:monospace}
Modified
If this still doesn't work then set a negative margin-top to move the items up.
Add code to the userChrome.css file below the default @namespace line.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
:-moz-any(#bookmarks-view, #historyTree, #editBMPanel_folderTree, #placesList, #placeContent)
treechildren::-moz-tree-row {
margin-top: -1px !important;
min-height: 14px !important;
height: 14px !important;
}
cor-el said
EDIT Try to add the @namespace line at start of the userChrome.css file and set the height value as well.@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */ /* Minimize height of sidebar items */ .sidebar-placesTreechildren::-moz-tree-row { min-height: 1em !important; height: 1em !important; }Does other code in the userChrome.css work?
#urlbar .textbox-input-box {font-size:12pt!important; font-family:monospace}
I don't know if other code works...there is no other code. I just created the folder and file because of this problem. Do I insert everything exactly as you have written above from "@" through "important}" (as noted above, I don't code so I have absolutely zero understanding of what should or shouldn't be put in this file).
Yes. you can paste this code in userChrome.css. You can adjust the height value and possibly set margin-top: 0px!important;
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
:-moz-any(#bookmarks-view, #historyTree, #editBMPanel_folderTree, #placesList, #placeContent) treechildren::-moz-tree-row {
margin-top: -1px !important;
min-height: 14px !important;
height: 14px !important;
}
I noticed that the code I posted above that you can add to test the file isn't working in Firefox 63.
.urlbar-input-box,.findbar-textbox {font-size:11pt!important; font-family: monospace;}
Hi countryboy, I don't know why some users only need a rule to overrule the minimum height of the rows and others need additional rules. I only have hands on my own system here.
You can try the rules posted by cor-el, but I think that spacing is likely to be too tight with typical font sizes so you might change 14 pixels to 18 pixels.
For my original code, there are two lines you might try adding:
/* Minimize height of sidebar items */
.sidebar-placesTreechildren::-moz-tree-row {
min-height: 18px !important;
height: 18px !important;
max-height: 18px !important;
}
This change had no effect.
cor-el said
EDIT Try to add the @namespace line at start of the userChrome.css file and set the height value as well.@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */ /* Minimize height of sidebar items */ .sidebar-placesTreechildren::-moz-tree-row { min-height: 1em !important; height: 1em !important; }Does other code in the userChrome.css work?
#urlbar .textbox-input-box {font-size:12pt!important; font-family:monospace}
Chosen Solution
Okay, this one worked, but it did get things a bit too tight. I'll try making some further adjustments.
cor-el said
If this still doesn't work then set a negative margin-top to move the items up. Add code to the userChrome.css file below the default @namespace line.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */ :-moz-any(#bookmarks-view, #historyTree, #editBMPanel_folderTree, #placesList, #placeContent) treechildren::-moz-tree-row { margin-top: -1px !important; min-height: 14px !important; height: 14px !important; }
This did the trick. The code sequence cor-el suggested and your 18 pixel alteration got my spacing back where I want it. Huge thanks to both of you.
jscher2000 said
Hi countryboy, I don't know why some users only need a rule to overrule the minimum height of the rows and others need additional rules. I only have hands on my own system here.
You can try the rules posted by cor-el, but I think that spacing is likely to be too tight with typical font sizes so you might change 14 pixels to 18 pixels.
For my original code, there are two lines you might try adding:
/* Minimize height of sidebar items */
.sidebar-placesTreechildren::-moz-tree-row {
min-height: 18px !important;
height: 18px !important;
max-height: 18px !important;
}
I'll post a screenshot of the final code that worked.
Modified
Hi countryboy, congratulations on your persistence! Your willingness to struggle with this is likely to make life easier for a lot of other Windows 7 users who face this issue. Thank you.
This is the code that worked for me in Windows 7 and Firefox ver. 63
https://prod-cdn.sumo.mozilla.net/uploads/images/2018-10-27-08-39-09-25f8da.png