Firefox 119.0 Print Preview missing orientation option!
The "Layout.css.page-size.enabled" configuration parameter = False ,worked effectively in previous versions, but after updating to Firefox 119.0, it no longer works whether I set it to True or False.
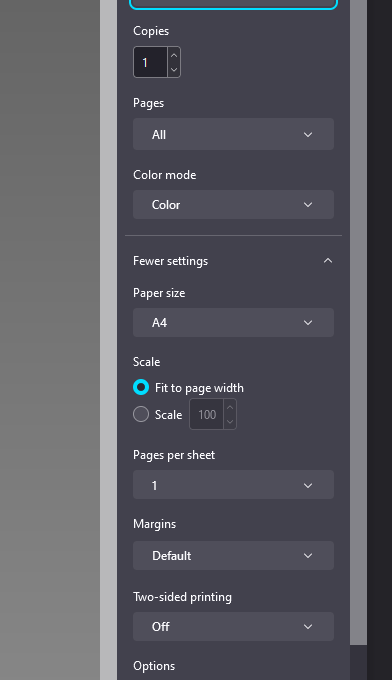
Orientation option is missing when I try to print documents from a website. The Firefox Print Preview window, which usually allows orientation choices for printing, is now not available.
Please advise. Thanks!
Όλες οι απαντήσεις (8)
This is probably due to bug 1851098.
so, are we waiting for the next update or what? how can i choose orientation?
The best option for you is to file another bug report here: https://bugzilla.mozilla.org/enter_bug.cgi
Maria T. said
so, are we waiting for the next update or what? how can i choose orientation?
I posted a less convenient workaround in this thread:
https://support.mozilla.org/en-US/questions/1429073#answer-1614190
The use of @media print @page size causes firefox after updating to 119.* to hide the portrait / landscape option as you can try with this html:
<style>
@media print {
@page {
size: A4;
}
}
</style>
<input>
frankMoz said
The use of @media print @page size causes firefox after updating to 119.* to hide the portrait / landscape option as you can try with this html:
Hi frankMoz, yes, this started in Firefox 114: if a site (or the built-in PDF viewer) sets the paper size, Firefox locks the orientation to match. From Firefox 114-118 there was a preference to instruct Firefox to ignore page-size rules, but that preference was removed in Firefox 119. Right now, the only workaround I'm aware of is change the paper size rule to specify the page size in the orientation you want. Please refer to my reply in this thread:
https://support.mozilla.org/en-US/questions/1429073#answer-1614190
Hi jscher2000, thank you. In my case the problem occurs in a SPA's included third party library. I avoid it by using
<style>
@media print {
@page {
size: unset;
}
}
</style>
in a globally included style sheet.
Τροποποιήθηκε στις
frankMoz said
I avoid it by using <style> @media print { @page { size: unset; } } </style> in a globally included style sheet.
Good idea.