Print Preview is gone and changing print.tab_modal.enabled to false does not fix it
As many people have said, replacing Print Preview with a "new print experience" creates a huge hardship for many users. Not only does it save paper, but the "Simplify" button allows the printing of pages that otherwise cannot be printed.
When the new print experience was first rolled out, I was able to revert back to Print Preview as described in the support forum here, and all was well for about three months.
Print Preview disappeared again last week, and changing print.tab_modal.enabled to false does NOT fix it this time. There is no corresponding app.normandy switch. This happened on two different computers whose browsers are not synced with each other.
Some advisers have said that clicking "use the system dialogue" gives access to Print Preview, but that is not the case on either of these computers.
Running Windows 10 Home and FireFox 97.0 (64 bit) on both machines.
Please help.
Όλες οι απαντήσεις (4)
Firefox 97 has the latest evolution of the combined preview/setup experience introduced in Firefox 84. The old code was finally removed.
As you know, Print Preview is integrated with Page Setup and you call up that overlay using Print. Do get a preview on the left side when you call up print?
The settings that used to be above the preview are now on the right side. If Firefox is able to simplify the page, that option will appear in the "More settings" section of the panel under "Format":
Generally speaking, that feature is available on pages where you see the Reader View icon in the address bar.
There are now several posts about this on the new feedback site connect.mozilla.org (which has replaced mozilla.crowdicity.com). You can access this new site using your Firefox login. I would encourage anyone who has an opinion about this to visit the new site and leave some feedback.
Thanks jscher2000 and paul 921. I realize that you are not in the driver's seat and are only explaining Mozilla's tone-deaf decision:
1 - to make such a major change without effective notice to users; 2 - to think that users will want to replace a single click with a process that requires scrolling and multiple clicks.
I've been a loyal Netscape and Firefox customer since inception, because they seemed to care about users. This is only the latest of a series of issues that shows that they have finally gone over to the dark side.
The PC revolution took power away from corporations and gave it to people. It took 40 years, but corporations are once again narrowing our choices until we are nothing more than passive providers of monetized clicks. Resist!
BevWilco said
2 - to think that users will want to replace a single click with a process that requires scrolling and multiple clicks.
If you never need to set anything in the More settings section, you can close it to avoid scrolling.
There also is an unofficial ("community supported") hack to move the "Print using the system dialog..." link to the top of that panel (visually, if you press the Tab key to move around there, it will still be last in tab order). The reason it's not officially supported is that Firefox changes frequently and the developers cannot promise that users' rules won't be affected.
This is a little bit of a project, so make sure you set aside 10 quiet minutes to work through it.
(For anyone who already has a userChrome.css file set up, you just need to add the rule under (A) to your file.)
(A) Generate and download a userChrome.css file with the above code
/*** Move "Print using the system dialog..." to the top ***/
/* Apply flex layout so we can control the section order */
#print .body-container {
display: flex !important;
flex-direction: column;
}
/* (1) System dialog link to the top */
#print .body-container #system-print {
order: 1 !important;
margin-bottom: 0 !important;
}
/* Use button-like styling behind the link */
#print .body-container #system-print #open-dialog-link {
color: var(--in-content-page-color); /* link styling overrides this */
background-color: var(--in-content-button-background);
border: 1px solid var(--in-content-border-color) !important;
border-radius: 6px !important;
padding: 8px !important;
}
#print .body-container #system-print #open-dialog-link:hover {
color: var(--in-content-button-text-color-hover); /* link styling overrides this */
background-color: var(--in-content-button-background-hover);
}
/* (2) Destination (printer) */
#print .body-container #destination {
order: 2 !important;
margin-bottom: 0 !important;
}
/* (3) All other settings */
#print .body-container #settings {
order: 3 !important;
}
Copy the above block of code and paste it into my page here (you can replace the sample rules or keep them and see how they work for you, and add the above at the end):
https://www.userchrome.org/download-userchrome-css.html
Then click the "Generate CSS File" button and save the userChrome.css file to your computer. (See first attached screenshot -- note that your Firefox might save the file without showing this dialog)
Use the downloads list on the toolbar to open the downloads folder in Windows File Explorer or Mac OS Finder, selecting the new userChrome.css file. (See second attached screenshot)
Minimize that file browser window for later reference.
(B) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
(C) Move the userChrome.css file you generated in Step A into the chrome folder you created in Step B
(D) Set Firefox to look for userChrome.css at startup -- see step #6 in the above article.
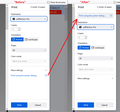
The next time you exit Firefox and start it up again, it should discover that file and apply the rules. I have attached a sample screenshot of the results (third screenshot).