How do I get tabs on bottom in FireFox 69+? I had it working with the userChrome code up until the October 2019 update.
Mozilla STOP BREAKING YOUR OWN BROWSER! EVERY UPDATE!!! Nobody likes tabs on top. NOBODY. Stop forcing us to put tabs on top. This is so annoying. You wonder why your browser marketshare is rapidly dropping every year, it's because of like this.
[Profanity removed by moderator. Please read Mozilla Support rules and guidelines, thanks.]
Τροποποιήθηκε στις
Επιλεγμένη λύση
Adding this snippets should move the tabs under the URLbar like it was possible before Firefox Quantum:
---
#navigator-toolbox {
display: flex;
flex-direction: column;
}
#titlebar {
order: 2;
}
---
However, keep in mind the following:
"Support for the userChrome.css file and any of its elements described below are not guaranteed in future versions of Firefox. Using it may lead to hard-to-diagnose bugs or crashes. Use at your own risk!" -- https://developer.mozilla.org/en-US/docs/Archive/Mozilla/XUL/Tutorial/Modifying_the_Default_Skin
In other word, userChrome.css isn't supported officially.
Ανάγνωση απάντησης σε πλαίσιο 👍 1Όλες οι απαντήσεις (20)
Επιλεγμένη λύση
Adding this snippets should move the tabs under the URLbar like it was possible before Firefox Quantum:
---
#navigator-toolbox {
display: flex;
flex-direction: column;
}
#titlebar {
order: 2;
}
---
However, keep in mind the following:
"Support for the userChrome.css file and any of its elements described below are not guaranteed in future versions of Firefox. Using it may lead to hard-to-diagnose bugs or crashes. Use at your own risk!" -- https://developer.mozilla.org/en-US/docs/Archive/Mozilla/XUL/Tutorial/Modifying_the_Default_Skin
In other word, userChrome.css isn't supported officially.
Hi southernrex, I use tabs on top. For more than 8 years now.
I don't know what version of Firefox you were using recently, but there were some major changes to the toolbar area in Firefox 65, so if you were using userChrome.css rules written for older versions of Firefox, those are obsolete. You can always find an updated recipe at:
https://github.com/Aris-t2/CustomCSSforFx/
If you are setting up a new profile in Firefox 69+ that wasn't migrated from an earlier release, you also need to set Firefox to look for userChrome.css/userContent.css at startup. More info on my page here:
https://www.userchrome.org/firefox-changes-userchrome-css.html#fx69
See this thread for updated userChrome.css code for Firefox 65+ to move the Tab bar to the bottom position.
- /questions/1248277#answer-1192325 Reposition Tabs at bottom, directly above web page in Firefox 65.0?
jscher2000 said
Hi southernrex, I use tabs on top. For more than 8 years now. I don't know what version of Firefox you were using recently, but there were some major changes to the toolbar area in Firefox 65, so if you were using userChrome.css rules written for older versions of Firefox, those are obsolete. You can always find an updated recipe at: https://github.com/Aris-t2/CustomCSSforFx/ If you are setting up a new profile in Firefox 69+ that wasn't migrated from an earlier release, you also need to set Firefox to look for userChrome.css/userContent.css at startup. More info on my page here: https://www.userchrome.org/firefox-changes-userchrome-css.html#fx69
JSCHER2000 -- You must be the only one who likes tabs on top. It does not make sense graphically and is not efficient! This last change - again - lost my tabs on bottom. I'm looking to other browsers now that stop changing user display preferences.
Τροποποιήθηκε στις
ddelavie said
JSCHER2000 -- You must be the only one who likes tabs on top. It does not make sense graphically and is not efficient!
It's all my fault. ;-)
I have a guess what you mean about efficiency: I'm a keyboard oriented person. I like having tabs at the top of the screen to see where I am, but I may use Ctrl+Tab or other techniques to switch tabs much of the time, so it's not too much mousing for me. But that extra inch may add up if you are constantly changing tabs using the mouse. Is that the issue?
This last change - again - lost my tabs on bottom. I'm looking to other browsers now that stop changing user display preferences.
It only take a few minutes to switch your userChrome.css code. It's always worth looking at other browsers from time to time. Is there one that works the way you prefer?
The basic code posted in this reply should work in Firefox 70 and 71.
JSCHER2000 -- Thank You for your reply.
Yes, someone who still uses (quite a few) computers that are not touchscreen, . . .I use the mouse for opening or navigating tabs, particularly when doing research and going back and forth from several tabs.
I also use a Bookmark toolbar and have the Firefox menu available. So effectively having to 'go though' all those other line items to get from the page I'm working on - to another tab is tedious when it is on the top.
Also as a graphic designer -- I find it contrary to what they are meant to be used for.
In any case, . . . . I've tried re-modifying the userChrome.css file and it hasn't worked. Not being a programmer (which an ordinary user should not have to be, . . .) I'm probably messing up the syntax.
The Firefox version I am on now is 70.0. Not only did it wipe out 'tabs on bottom' - it completely rearranged my bookmark toolbar and several bookmark folders are gone.
I do not want to have to go to another browser - I've been a strong advocate of Firefox since it came into existence. I just want the code writers of Firefox to be cognizant of the real world use of it's browser - yes, there are many like me, still using Firefox on a laptop or desktop that is not a touchscreen. (Otherwise I don't get why they think tabs on top is efficient)
Thank You for letting me say my piece. This has been very frustrating today!
Cheers!
Hi ddelavie, if you want to share your userChrome.css file, you could use a site like Pastebin (no registration necessary, share the link to your "paste", for easier reading, select CSS syntax coloring below the paste box).
I don't want to share it -- it's obviously broken. Is there somewhere - where I can find a working copy? I just need the code for tabs on bottom. I'm not trying to customize anything else.
I've tried copying some of the code listed by other contributors, . . .but not knowing exactly where it goes within the whole code, I have not been successful.
Again -- not a programmer.
Thanks
ddelavie said
I don't want to share it -- it's obviously broken. Is there somewhere - where I can find a working copy? I just need the code for tabs on bottom. I'm not trying to customize anything else. .....
Did you read what cor-el posted just over an hour ago? https://support.mozilla.org/questions/1248277#answer-1192325 Works in Firefox 65-71.
cor-el said
The basic code posted in this reply should work in Firefox 70 and 71.
Thank You -- Yes, I saw both of those posts.
However, it is not specific enough as to where the new code goes.
Is it:
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(33px) !important;
max-height: var(33px) !important;
}
OR
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: 33px !important;
max-height: 33px !important;
}
A little more instruction for the novices among us is kinda needed.
Thank You and Thanks to cor-el for trying, . . .
Τροποποιήθηκε στις
Hi ddelavie, are you on Windows? Assuming so:
Here's how you can replace your current rules with a working set. Since I don't know what is in your current userChrome.css file, I'm going to suggest you rename it and use a fresh one, and separate these rules for easier maintenance. You will end up with two files:
- [profile folder]\chrome\userChrome.css
- [profile folder]\chrome\userChrome-tabs_on_bottom_Fx70.css
The first file, userChrome.css, will import the second one. That way, if you need to update your tabs-on-bottom rules in the future, all the changes will be in that separate file and not tangled up with whatever other rules you want to apply.
Ready?
(A) Select and copy the following style rule code
@import url("userChrome-tabs_on_bottom_Fx70.css")
(B) Generate and download a userChrome.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
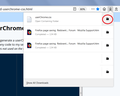
Then click "Generate CSS File" and save the userChrome.css file to your computer. (See first attached screenshot)
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See second attached screenshot)
Minimize that Windows Explorer window for later reference.
(C) Download the second file to the same folder
https://www.userchrome.org/samples/userChrome-tabs_on_bottom_Fx70.css
(D) Open your current chrome folder
Either
- "3-bar" menu button > "?" Help > Troubleshooting Information
- (menu bar) Help > Troubleshooting Information
- type or paste about:support in the address bar and press Enter
In the first table on the page, on the Profile Folder row, click the "Open Folder" button. This should launch a new window listing various files and folders in Windows Explorer. Double-click into the chrome folder.
(E) Rename your current userChrome.css file
Right-click the file > Rename, and insert OLD so it is named userChromeOLD.css
(F) Move the userChrome.css file you generated in Step B, and the additional code file you generated in Step C into the chrome folder
The next time you exit Firefox and start it up again, it should discover the files and apply the rules.
If you want help extracting other rules from your userChromeOLD.css file, you would need to share its contents.
Τροποποιήθηκε στις
The most important change for Firefox 70 and later to get the tabs on bottom is to add a display: block !important; rule.
#TabsToolbar {
-moz-box-ordinal-group: 1000 !important;
display: block !important;
position: absolute !important;
bottom: 0 !important;
/* width: 100vw !important; */
}
I use this code for setting the height of the Tab bar.
/* TABS: height */
:root {
--tab-toolbar-navbar-overlap: 0px !important;
--tab-min-height: 25px !important; /* adjust */
}
:root #tabbrowser-tabs {
/* --tab-min-height: 25px !important; */
--tab-min-width: 80px !important; /* adjust */
}
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(--tab-min-height) !important;
max-height: var(--tab-min-height) !important;
}
#TabsToolbar {
height: var(--tab-min-height) !important;
margin-bottom: 1px !important;
/* box-shadow: ThreeDShadow 0 -1px inset, -moz-dialog 0 1px !important; */
background-color: var(--toolbar-bgcolor) !important;
color: var(--toolbar-color) !important;
}
FWIW, my answer still works in Firefox 72 and its definitely less hack-ish than the one with *!important* in it.
You only need to copy/paste the snippet code in your userChrome.css inside your profile folder. Create the file if it doesn't already exist. You should also make sure that toolkit.legacyUserProfileCustomizations.stylesheets is set to true in *about:config*.
Hi Danny, on Windows, I normally keep the default layout of having the Title Bar turned off (browser.tabs.drawInTitlebar=true), meaning that tabs slide up into the top of the window frame. (Or if the menu bar is enabled, the menu bar slides up into the top of the window frame.)
With those default settings, the "flex" rule causes the tabs to disappear -- the width of #TabsToolbar is collapsing to 1px. I think you might need to tweak the rule to fix that, or advise users to turn on the Title Bar in Customize (Customize Firefox controls, buttons and toolbars).
The #titlebar container contains both the Menu bar and the Tab bar, so that code makes things look very weird (menu bar and tab bar are on the same toolbar) and right-click context menus do not work. It also affects the appearance of the Navigation Toolbar.
The last screenshot is with extra code to compensate for the caption buttons visible on the Tab bar.
Τροποποιήθηκε στις
Thank you all for your help.
JSCHER2000 I tried your solution several times. It seemed so elegant - it had to work, . . . . But, it hasn't so far.
cor-el, I copied and pasted your code into a clean userChrome.css and it has yet to work for me. I did include the 1st 'rule' (?) of @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
I will continue with your suggestions tomorrow.
I will, indeed, report back of any success.
Thank You very much.
Can you post the content of your current userChrome.css ? Did you make sure that userChrome.css doesn't have a hidden .txt or .css file extension ? Is userChrome.css being recognized (processed) ?
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css in the chrome folder.
- toolkit.legacyUserProfileCustomizations.stylesheets = true
- https://www.userchrome.org/firefox-changes-userchrome-css.html
I don't believe they are being recognized.
I have toggled toolkit.legacyUserProfileCustomizations.stylesheets = true, several times -- false and true, false and true, back to true, shut down Firefox -- even re-starting the computer.
For the sake of clarity - I also tried several times with the .css files I generated from the site jscher recommended. Then when they didn't seem to work - I tried copying and pasting your code into a .css file. I moved whatever file I wasn't going to test OUT of the profile chrome folder so that only one userChrome.css was there.
I've attached the screen shots of the files. -- Just for this posting, I renamed the one I tried with your code: userChrome.csstest (it was not named that when I was testing it, . . )
I know just enough about manipulating computers to be dangerous, as they say. But, I know nothing about coding. For all I know - the problem has come down to formatting.
Best Regards
Τροποποιήθηκε στις