How to grant access to a website to extract canvas data without going to that website
I can't grant access to a website because it's totally borked without canvas data, and keeps going on an infinite loading loop. This loading loop prevents me from having enough time to grant the permission, so I need to grant the permission to this website without actually visiting it.
All Replies (4)
Do you have enabled "Resist Fingerprinting" as that is a possible cause for Canvas issues?
Can you post a link to a publicly accessible page (i.e. no authentication or signing on required)?
You can try to add the canvas exception via the Browser Console. You need to enable the command-line for the console.
Replace the https://xxxx with the correct origin (only protocol and hostname).
Services.perms.addFromPrincipal(
Services.scriptSecurityManager.createContentPrincipalFromOrigin("https://xxxx"),
"canvas", 1
);
cor-el said
Do you have enabled "Resist Fingerprinting" as that is a possible cause for Canvas issues? Can you post a link to a publicly accessible page (i.e. no authentication or signing on required)?
You can try to add the canvas exception via the Browser Console. You need to enable the command-line for the console.
Replace the https://xxxx with the correct origin (only protocol and hostname).
Services.perms.addFromPrincipal( Services.scriptSecurityManager.createContentPrincipalFromOrigin("https://xxxx"), "canvas", 1 );
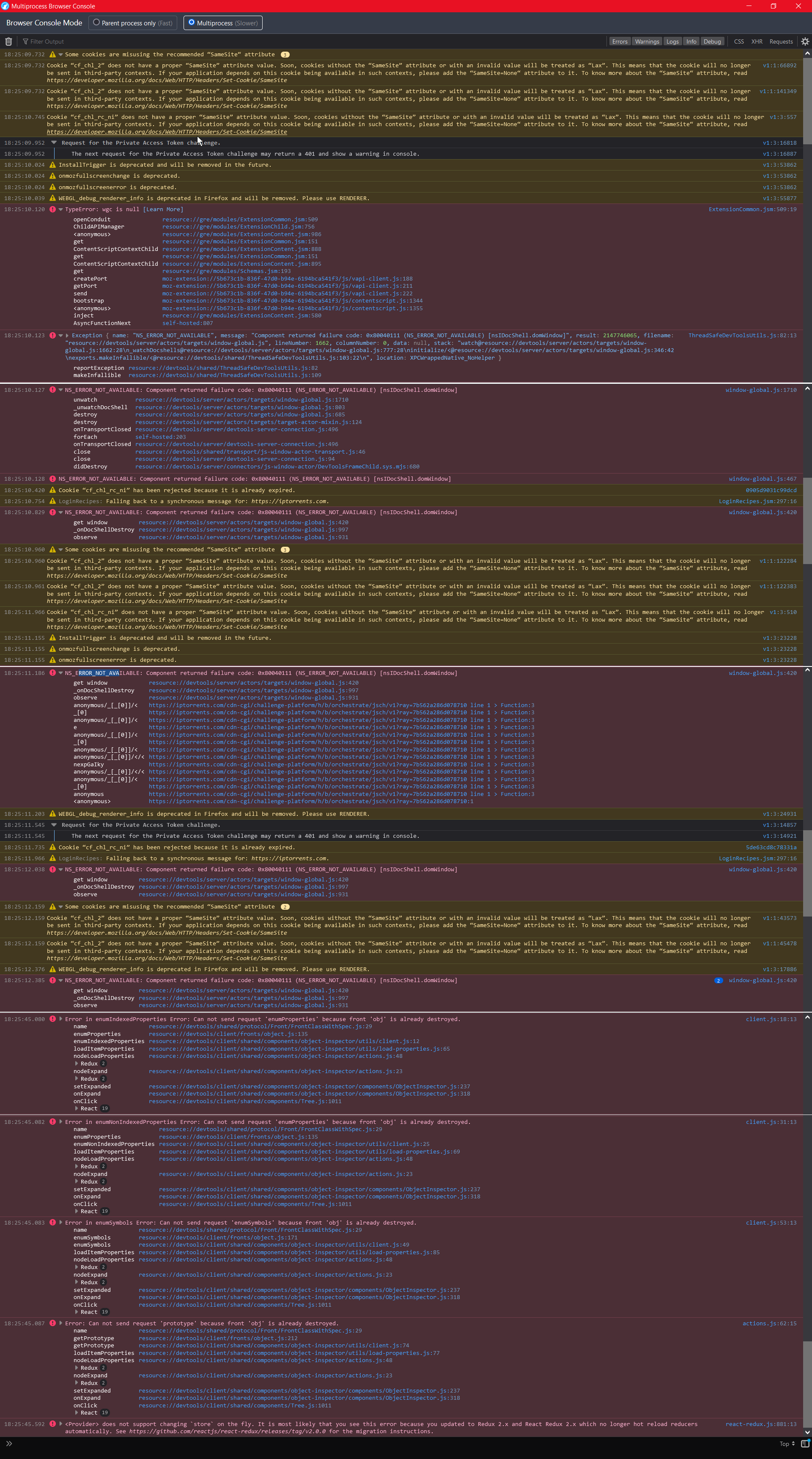
It seems like perhaps this isn't the issue after all. I am still having the same issue. I've attached a picture that might be helpful. I used the browser console you mentioned to capture some logged info in a picture while the website was looping for a couple of seconds.
It would help others if you gave a URL so others can click to see what happens.
You would have to check the Requests in the Web Console or in the Network Monitor to see what is going on.