Gap in Fullscreen
I'm using the latest Windows 11 22H2 (22621.1194), And latest Firefox 109.0.1, I'm having this bug for a nearly a year now that when I switch to fullscreen mode, there is a gap between the video and the edge of the screen.
After some discussion on the bug report we found that this only happens with Windows 11 and Two monitor at different refresh rates, I have 165hz and 60hz, If I disconnect one of the cables the bug vanishes, And if I exit fullscreen and enter again the issue is gone.
The bug happen on ANY video on fullscreen on ANY website, Or in F11 fullscreen mode.
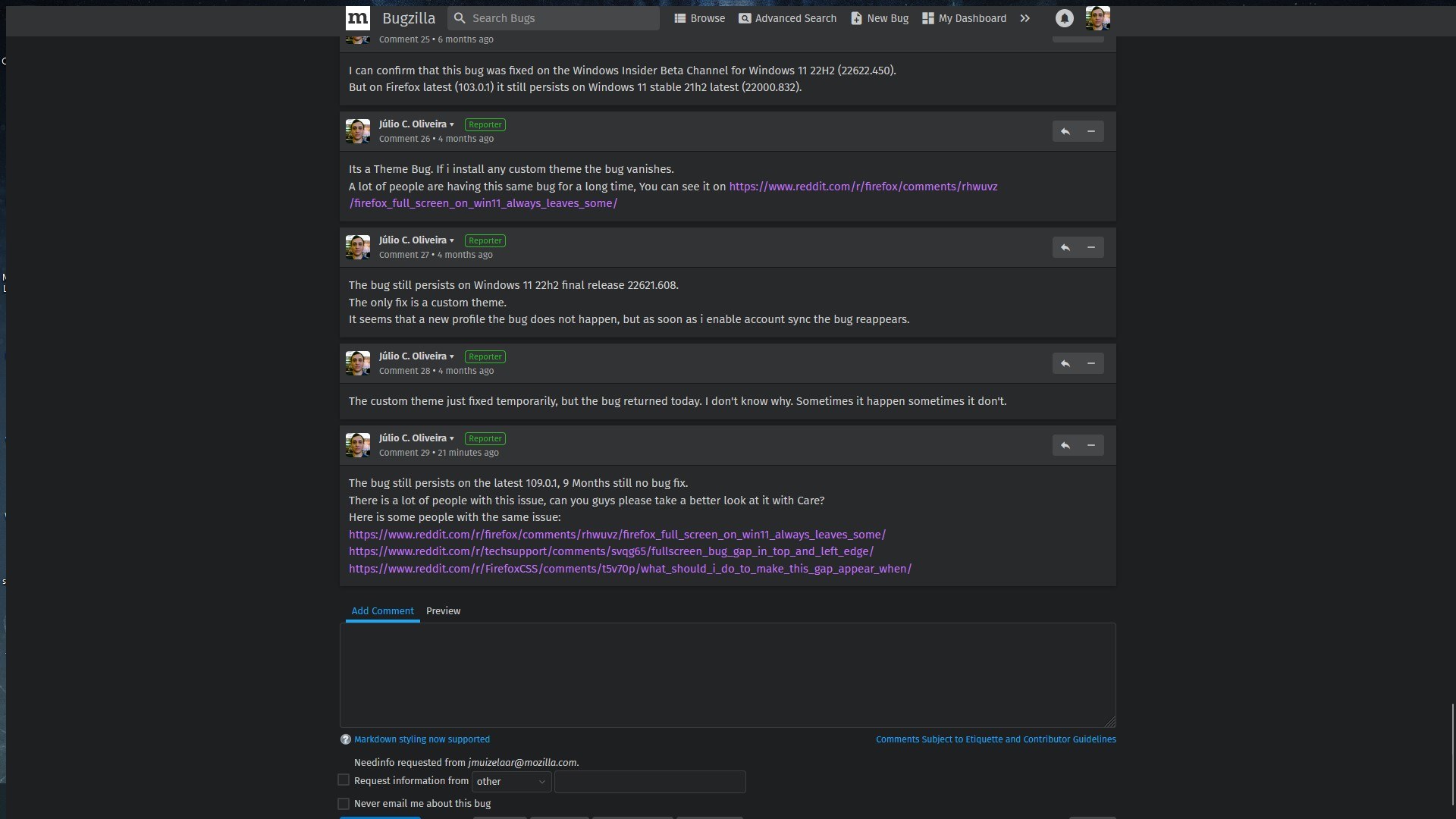
Tried to report this at https://bugzilla.mozilla.org/show_bug.cgi?id=1770478 bug after 9 months they didn't fixed it YET!.
There is a lot of people with the same issue as seen here: https://www.reddit.com/r/firefox/comments/rhwuvz/firefox_full_screen_on_win11_always_leaves_some/ https://www.reddit.com/r/techsupport/comments/svqg65/fullscreen_bug_gap_in_top_and_left_edge/ https://www.reddit.com/r/FirefoxCSS/comments/t5v70p/what_should_i_do_to_make_this_gap_appear_when/ https://www.reddit.com/r/firefox/comments/xu5lwy/is_there_a_fix_to_this_full_screen_bug_on_youtube/
And even here https://support.mozilla.org/en-US/questions/1363922 there is the same issue.
So I'm posting here too to see if someone can fix it, since bug report does not appear to fix anything.
Tried to fix with userChrome.css but I don't know how to theme firefox, So didn't managed to fix it.
Can someone fix it please?
The issue does not happen on Troubleshoot mode, Exited Troubleshoot mode and disabled all extensions but it still happens.
Wšykne wótegrona (2)
That is possibly a problem with hardware acceleration in Firefox as we have seen issues reported in the past with multiple monitors with different resolutions.
You can try to disable hardware acceleration in Firefox.
- Settings -> General -> Performance
remove checkmark: [ ] "Use recommended performance settings"
remove checkmark: [ ] "Use hardware acceleration when available" - https://support.mozilla.org/en-US/kb/performance-settings
Close and restart Firefox after modifying the setting to make changes effective.
Disabled hardware acceleration and it didn't fixed. Hardware Acceleration is a must have feature, disabling it is not a good solution anyways.