combining diacritical marks
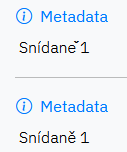
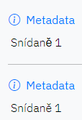
hi, whilst chromium renders it correctly, firefox struggles to cope with combining diacritical marks (two unicode characters instead of a single one - but should have look the same once rendered)
Alle svar (8)
hi, thanks for the reply! i've created a small webpage to reproduce the issue and turns out it might be an issue with a (specific/embedded) font rendering. please see the example here: https://down.lipe.cz/cdm/ and compare it with how chromium renders it EDIT: and yes, it happens in troubleshooting mode as well
Ændret af firefox1150 den
Hi I think I found a bug report that matches your issue: Many combining underlines and diacritical marks rendered wrong, especially in Monospace fonts https://bugzilla.mozilla.org/show_bug.cgi?id=1500531
Can you take a look there & confirm if that's the same issue? There are screenshots & a page with example diacritical marks attached so you can see if this what you're seeing.
hi, it might be related, but the problem reported here as i understand it is with improper implementation of fonts rendering that is done correctly in chromium
Ændret af firefox1150 den
This should work fine, so maybe you use a font that doesn't handle diacritical marks correctly.
You can right-click and select "Inspect" to open the built-in Inspector with this element selected.
- https://firefox-source-docs.mozilla.org/devtools-user/page_inspector/how_to/open_the_inspector/
- https://firefox-source-docs.mozilla.org/devtools-user/page_inspector/how_to/examine_and_edit_html/
You can check in the Rules tab in the right panel in the Inspector what font-family is used for selected text. You can check in the Fonts tab in the right panel in the Inspector what font is actually used because Firefox might be using a different font than specified by the website. If the Fonts tab is hidden, click the down arrow at the right end.
yes, in the problematic characters combination it uses times new roman (probably system default) alongside the desired font - you can see it yourself, can't you. but as i stated earlier, chromium renders it just fine, so i assume the problem lies in the firefox's rendering engine and not the font itself as both browsers get to render the same page using the same resources
Ændret af firefox1150 den
This is about using a font that supports those accented characters directly and not use Unicode control characters to combine letter and accent, otherwise Firefox may switch to another font or shows the combining Unicode characters separately instead of overlaying them.
we don't have control over the input - it's what user enters o rather uploads to server. i've already suggested our BE experts to normalize the input before sending it back to FE, but wanted to let you know that Firefox seems to have this issue. compared to chromium, firefox displays as much characters as possible in the intended font causing some graphens to "break-up" while chromium opts for more user friendly replacement of the whole graphen by a font that supports it
Ændret af firefox1150 den