Colors in the locationbar / awesomebar changed for OS X between firefox 47 and firefox 48
For some reason in the location/awesome bar highlight colors changed from firefox 47 to firefox 48+ (I've verified that it's broke on 48 and 48.1). I use "graphite" as my highlight color on the mac, but it's ignoring that and using the firefox blue color instead. I can *fix* it if I use alternate skins etc (with mixed results). But I like the default skin.
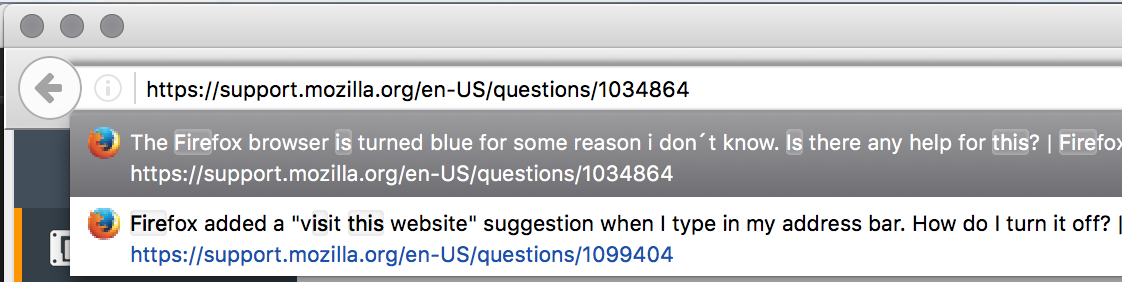
If you note the colors of the highlight around the location/awesome box vs the highlight color.
Pictures attached.
Valgt løsning
jscher2000 said
I probably could add a background color change option.
I added it, it's the option starting with (48). If you choose Force Highlight colors, hopefully that will work with your theme. If you test, please let me know.
https://userstyles.org/styles/122394/url-bar-tweaks-remove-visit-search-limit-width
Læs dette svar i sammenhæng 👍 0Alle svar (3)
Didn't attach them :/
Let's start from: there is a whole new design for the autocomplete drop-down in Firefox 48. Other users have observed that it doesn't seem to use the same fonts as the address bar, either, so the oversight related to highlight color theming might be a kink that needs to be worked out.
Are you familiar with using the Stylish extension or userChrome.css to apply custom style rules to Firefox's UI? I would try this to see whether it helps:
.autocomplete-richlistitem[selected=true] {
background-color: Highlight !important;
}
If you decide to consider alternate layouts for the bar, there are several discussions of that. I have a user style here with some configuration options:
https://userstyles.org/styles/122394/url-bar-tweaks-remove-visit-search-limit-width
I probably could add a background color change option.
Valgt løsning
jscher2000 said
I probably could add a background color change option.
I added it, it's the option starting with (48). If you choose Force Highlight colors, hopefully that will work with your theme. If you test, please let me know.
https://userstyles.org/styles/122394/url-bar-tweaks-remove-visit-search-limit-width