Print Preview freezing/crashing tab with column layout
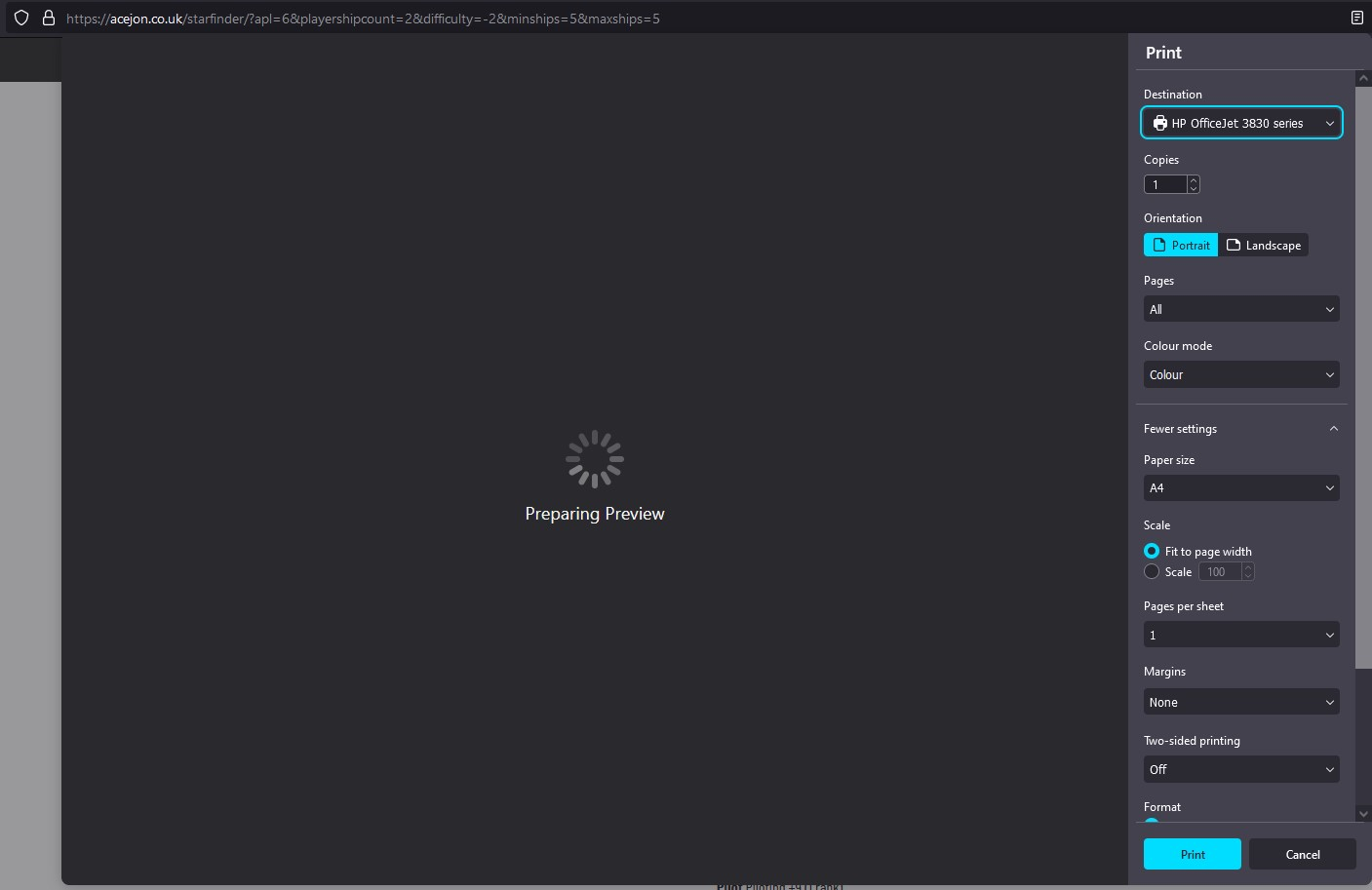
Hi, I'm developing a webapp that's designed for print. It uses a "pinterest style" layout to have a column grid of objects with variable heights, and the print styles avoid breaking these items over the page barrier. (In fact, there are two grids on the page, one after the other). The website looks and works fine on screen, and both screen and print work great on Chromium browsers. But on Firefox, using ctrl+P or developer tools' print view causes the page to hang and the tab to ultimately crash.
I know it has something to do with handling the grid layout CSS as the print preview worked fine until I made the change from a traditional row-grid to a column-grid.
The site creates a variable amount of content based on user options at the top of the page. If the content generated is quite small (avoiding a page break?), the print preview works fine. In the link below, I've included some GET variables to guarantee a long amount of content to reliably reproduce the issue.
The site in question.
Zvolené řešení
jb44,
It seems that QA has submitted this issue in Bugzilla for you -> https://bugzilla.mozilla.org/show_bug.cgi?id=1831829. It's an actual regression and the patch is pending review.
Přečíst dotaz v kontextu 👍 1Všechny odpovědi (8)
Dropa said
Unfortunately this is only a user help forum for Firefox not a support ticket as you might expect. And for any css by default Firefox doesn't run css and you will have to contact the css site that you got the css from for support on their css your using.
I suppose I should file a support ticket somewhere. I'm not entirely sure what you mean by "Firefox doesn't run CSS". It definitely does, by my understanding. That's how websites look different.
We're sorry to hear that Firefox is crashing. In order to assist you better, please follow the steps below to provide us crash IDs to help us learn more about your crash.
The crash report is several pages of data. We need the report numbers to see the whole report.
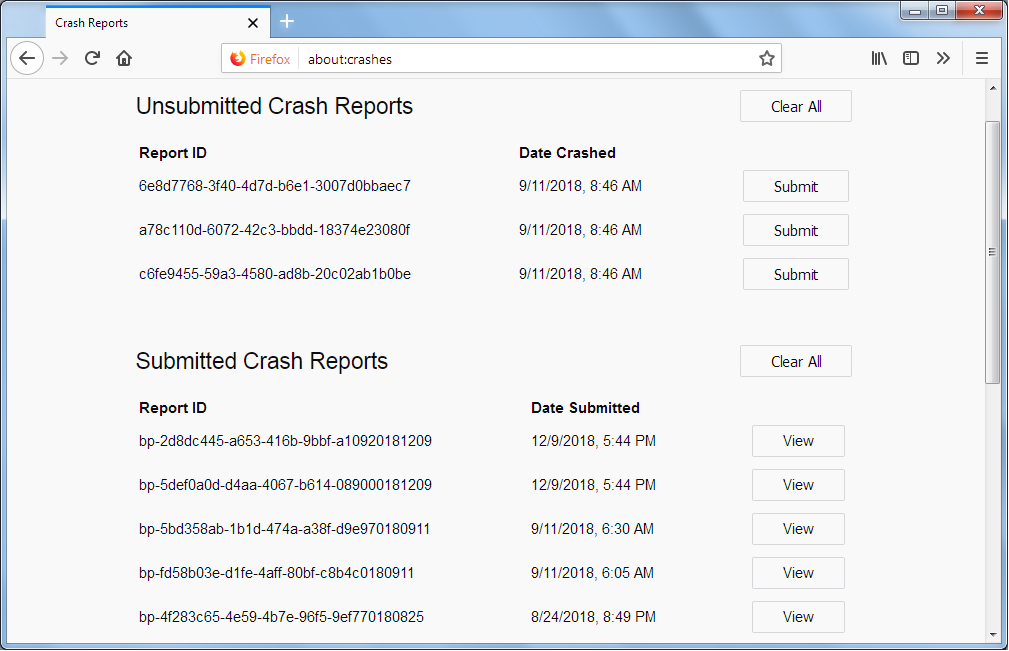
- Enter about:crashes in the Firefox address bar and press Enter. A list of Submitted/Unsubmitted Crash Reports will appear, similar to the one shown below.
- Copy the 5 most recent Submitted Report IDs that start with bp- and then go back to your forum question and paste those IDs into the "Post a Reply" box.
Note: If a recent Report ID does not start with bp- click on it to submit the report.
(Please don't take a screenshot of your crashes, just copy and paste the IDs. The below image is just an example of what your Firefox screen should look like.)
Thank you for your help!
More information and further troubleshooting steps can be found in the Troubleshoot Firefox crashes (closing or quitting unexpectedly) article.
I wasn't patient enough to wait for a crash dialog. If you click in the address bar and press Alt+Enter to relaunch the URL in a new tab, you then can close the old tab while it is in a state of confusion.
If I open the Style Editor (Shift+F7), click into the styles.css sheet, then delete the following column-count rules, it previews just fine at full width:
[Line2] .statlist {
position: relative;
width: 100%;
overflow: hidden;
margin-bottom: 0;
column-count: 2;
}
[Line 68].desclist {
position: relative;
width: 100%;
overflow: hidden;
margin-bottom: 3em;
column-count: 2;
}
CSS columns are old, so unless it was broken recently, there probably is an interaction with one or more other rules that creates the problem. Perhaps Firefox isn't fully overriding @media screen layout stuff with @media print layout stuff?
Paul - going to about:crashes, I have an empty list. I was using 'crash' in the layman's terms, what really happens is that the print preview never loads, and then the tab becomes totally unresponsive. I'm hoping my website exmaple makes this easily reproduceable, but I don't have report number to give you.
jscher - good detective work. It's definitely something to do with columns, and as you say, that's not a bleeding edge addition to CSS by any means. In fact, all of the CSS on the site is pretty standard stuff (it's mostly using Zurb's Foundation framework). Of course, regardless of how the CSS might be wonky or clashing, it shouldn't have the capacity to completely hang a print preview/tab like this. It seems like a problem with the browser - I should be able to create a completely unworkable, broken stylesheet, and still have something in the preview.
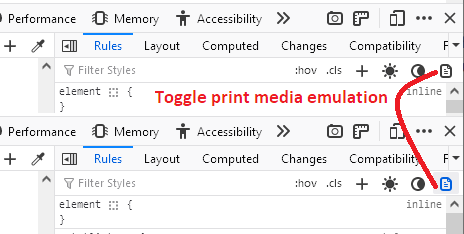
One odd thing about the page is what happens when you turn on print media emulation in the dev tools. In Firefox's it's the icon at the right end of the bar above Rules. In Chrome, More Tools > Rendering (someone on that long list). Both browsers show the content switch to a single column. Considering that the preview is intended to be in two columns, and that's how Chrome renders it, the strange emulation is hard to understand.
jb44 said
Dropa said
Unfortunately this is only a user help forum for Firefox not a support ticket as you might expect. And for any css by default Firefox doesn't run css and you will have to contact the css site that you got the css from for support on their css your using.I suppose I should file a support ticket somewhere. I'm not entirely sure what you mean by "Firefox doesn't run CSS". It definitely does, by my understanding. That's how websites look different.
Dropa thinks you were referring to userChrome.css or userContent.css and is of mind that nobody does support for such here because he cannot understand it. He thinks people should get help for such elsewhere instead.
Zvolené řešení
jb44,
It seems that QA has submitted this issue in Bugzilla for you -> https://bugzilla.mozilla.org/show_bug.cgi?id=1831829. It's an actual regression and the patch is pending review.
Oh that's great news, thanks for finding that EGV!