can't select text to copy it
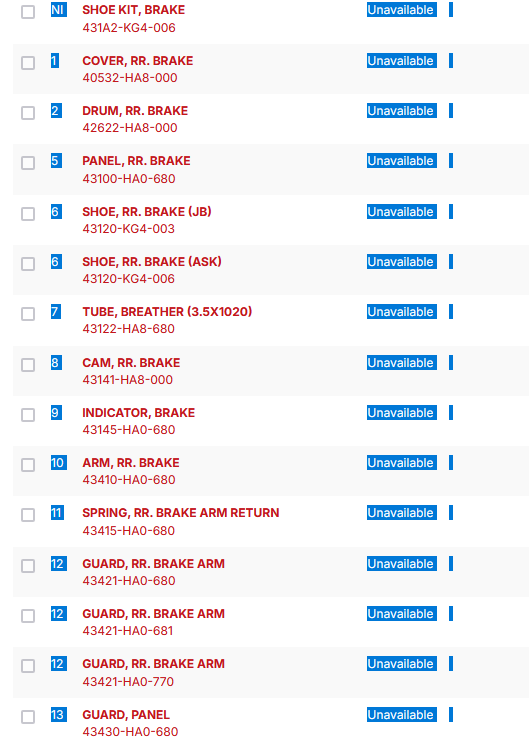
i need to copy and paste text that's also a link, but firefox isn't letting me highlight it, I can do it in chrome, brave, & opera, it's not a mouse problem either, if I just right click on the page and select "highlight all" FF wont highlight it, is there a setting for this or a extension I can download? (in the picture the the rad text is also a link, I need to copy the number portion)
Chosen solution
Thank you for the link. The number is actually on a button styled as a link. Firefox doesn't allow selecting the text of buttons.
There is a way to override that using an add-on. This is basically a global rule to allow selection under most circumstances (it's not perfect, but it does help in this case). Here's how:
(1) Install the Stylus extension: https://addons.mozilla.org/firefox/addon/styl-us/
This add-on lets you apply custom style rule overrides to web pages.
(2) Find the Stylus "S" button on the toolbar or Extensions button drop-down list, click that button, then click Manage to open a new tab with the Stylus dashboard.
(3) Under Actions, click the "Write new style" button. In the first field at the left, enter a name like Can Select and on the right side, paste this code:
/*** Can Select -- override anti-selection CSS ***/
/* selectors covering most sites */
html, body, body *
{
-moz-user-select: auto !important;
-khtml-user-select: auto !important;
-webkit-user-select: auto !important;
-ms-user-select: auto !important;
user-select: auto !important;
}
Then click Save. The next time you try the problem page, you should be able to select and copy.
Read this answer in context 👍 1All Replies (8)
You can hold down the right Alt key to be able to select text within a link with the mouse.
tried both alt keys still not able to highlight it
Provide steps to replicate your issue. What site is that?
https://www.partzilla.com/catalog/honda/atv/1986/trx250-a-fourtrax-250/handle-lever here is another page, left click and hold, dragging across the part number text to highlight it
Modified
https://www.partzilla.com/catalog/honda/atv/1986/trx250-a-fourtrax-250/handle-lever left house click and hold, dragging across part number text trying to highlight it
Modified
https://www.partzilla.com/catalog/honda/atv/1986/trx250-a-fourtrax-250/handle-lever left house click and hold, dragging across part number text trying to highlight it
Chosen Solution
Thank you for the link. The number is actually on a button styled as a link. Firefox doesn't allow selecting the text of buttons.
There is a way to override that using an add-on. This is basically a global rule to allow selection under most circumstances (it's not perfect, but it does help in this case). Here's how:
(1) Install the Stylus extension: https://addons.mozilla.org/firefox/addon/styl-us/
This add-on lets you apply custom style rule overrides to web pages.
(2) Find the Stylus "S" button on the toolbar or Extensions button drop-down list, click that button, then click Manage to open a new tab with the Stylus dashboard.
(3) Under Actions, click the "Write new style" button. In the first field at the left, enter a name like Can Select and on the right side, paste this code:
/*** Can Select -- override anti-selection CSS ***/
/* selectors covering most sites */
html, body, body *
{
-moz-user-select: auto !important;
-khtml-user-select: auto !important;
-webkit-user-select: auto !important;
-ms-user-select: auto !important;
user-select: auto !important;
}
Then click Save. The next time you try the problem page, you should be able to select and copy.
thanks! just followed your instructions and it works like it did on chrome. have a good new year