How do I move the window tabs to the bottom of the menu bar?
My window tabs have always been at the bottom of the menu bar, just above the actual window. With this last update, the tabs are now above the controls and my bookmarks. How do I get them to the bottom of the menu bar again?
Vahaolana nofidina
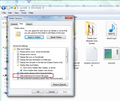
Also make sure the file name is userChome.css and not UserChrome.css.css ... which could happen when you renamed the file you downloaded, if Windows is hiding filename extensions. To view extensions on Windows 7 , go to any folder, click to Tools -> Folder Options -> View and, under Advanced, remove the checkmark from the option, "Hide extensions for known file types."
Hamaky an'ity valiny ity @ sehatra 👍 3All Replies (20)
Firefox's style or appearance can be modified by creating a chrome folder inside your Firefox profile folder and then placing a userChrome.css file inside, that includes a custom style rule. The rules you put in the userChrome.css file will override the default styles in Firefox.
Note: Custom style rules might not work every time because of other factors (such as incompatibility with other custom style rules) beyond the Mozilla community's control. Your custom style rule might also stop working each time a new Firefox release comes out.
Here's how to modify Firefox so that tabs are shown below the address (URL) bar instead of at the top:
If your Firefox profile folder already has a chrome folder containing userChrome.css:
Go to https://www.userchrome.org/what-is-userchrome-css.html and copy the CSS rules under the "Move the Tab Bar Below the Other Toolbars" example here into your userChrome.css file. After saving your changes and closing the file, you should turn on your Firefox title bar or menu bar on Windows. (The CSS rules you copied include other suggestions as comments.)
Otherwise, follow these instructions:
(See this help page and our community member's video starting at 8:45 for more information.)
- Open your currently active profile folder: Type about:support in the Firefox address bar and, under the "Application Basics" section next to "Profile Folder", click Open Folder (Windows) Open Directory (Linux) or Show in Finder (Mac).
- On Mac, a folder will open that contains your profile folder. Open the selected profile folder (it will be named something like xxxxxxxx.default for a default profile).
- Create a new folder named chrome inside the profile folder.
- Create a desktop shortcut to the chrome folder, if you wish, for easier future access.
- Download the following file and move it into that chrome folder:
https://www.userchrome.org/samples/userChrome-tabs_on_bottom.css - Rename the file, from "userChrome-tabs_on_bottom.css" to userChrome.css
- Note: If the file you downloaded was missing .css from the file name, that means Windows is set to hide file name extensions. In that case, rename the file from "userChrome-tabs_on_bottom" to userChrome.
- Restart Firefox, which will discover that file and apply the rules.
Tip: Turn on your title bar, or the menu bar on Windows, after you've made these changes.
It didn't work. I think I followed what you wrote, but my tabs are still on top of the navigation and bookmarks.
Make sure you follow it exactly. Are you on Mac?
No, I'm on PC
Okay please reread the above answer and follow step by step, if you still have trouble, reply here.
I followed the steps again, exactly, with same outcome--tabs on top.
What is the file path of userChrome.css?
Can you list the full content of userChrome.css?
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#titlebar {
-moz-box-ordinal-group: 0 !important;
}
#navigator-toolbox #toolbar-menubar {
-moz-box-ordinal-group: 1 !important;
}
/* navigation toolbar */
#navigator-toolbox #nav-bar {
-moz-box-ordinal-group: 2 !important;
}
/* bookmarks toolbar */
#navigator-toolbox #PersonalToolbar {
-moz-box-ordinal-group: 3 !important;
}
/* 3rd party toolbars */
#navigator-toolbox toolbar {
-moz-box-ordinal-group: 10 !important;
}
/* tabs toolbar */
#navigator-toolbox #TabsToolbar {
-moz-box-ordinal-group: 100 !important;
}
Downloaded the file you indicated. The file path is: C:\Users\Nancy\AppData\Roaming\Mozilla\Firefox\Profiles\iojj7qiq.default\chrome
Contents are:
/* Tab bar below Navigation & Bookmarks Toolbars */
#nav-bar { /* main toolbar */
-moz-box-ordinal-group: 1 !important;
}
#PersonalToolbar { /* bookmarks toolbar */
-moz-box-ordinal-group: 2 !important;
}
#TabsToolbar { /* tab bar */
-moz-box-ordinal-group: 3 !important;
}
/* To create space for the standard window buttons, either
(1) Show the title bar
(2) On Windows, show the menu bar
(3) Enable the following rule by removing the comment tags */
/*
#navigator-toolbox {
padding-top: 20px !important;
}
*/
/* If there is an undesirable color behind the tab bar, either
(1) Install a theme to fill in the background from
https://addons.mozilla.org/firefox/themes/
(2) Enable the following rule by removing the comment tags,
then edit to the desired color */
/*
#TabsToolbar {
background-color: #f8f8f8 !important;
}
*/
Novain'i cor-el t@
Try to add the @namespace line at the top of userChrome.css like I posted to make the code apply to only one specific namespace (see this as sending a message to only somebody in a specific city instead of to everyone on the world with this name).
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
You can also try this code that I am using to see if that works better.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
/* tabs on bottom */
#navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar) {-moz-box-ordinal-group:10}
#TabsToolbar {-moz-box-ordinal-group:1000!important}
Vahaolana Nofidina
Also make sure the file name is userChome.css and not UserChrome.css.css ... which could happen when you renamed the file you downloaded, if Windows is hiding filename extensions. To view extensions on Windows 7 , go to any folder, click to Tools -> Folder Options -> View and, under Advanced, remove the checkmark from the option, "Hide extensions for known file types."
THAT was the problem--double css extensions. Thank you so much. Hope you had a great Thanksgiving, all of you who helped!
nancy9 said
THAT was the problem--double css extensions. Thank you so much. Hope you had a great Thanksgiving, all of you who helped!
Thanks for letting us know what fixed the problem. I marked this question as solved :)
all of this is great as I want to move my tabs as well, but to the very bottom of the window so it is just above the windows task bar. This was great for me and I really want them back at the very bottom. (Not like most people just above the window) I use to use Tab mix Plus which had every tab option you could think of, too bad it's gone. Is there a code or text string I can paste into css to move the Tabs to the very bottom?
Novain'i Jeff t@
That is not possible. With CSS code you can only change the order of the toolbars in the navigator-toolbox. If you want to move the Tab bar outside this box and attach it elsewhere in the DOM then you need JavaScript and this kind of privileged JavaScript code (XUL code) is no longer supported in WebExtensions.
cor-el said
That is not possible. With CSS code you can only change the order of the toolbars in the navigator-toolbox. If you want to move the Tab bar outside this box and attach it elsewhere in the DOM then you need JavaScript and this kind of privileged JavaScript code (XUL code) is no longer supported in WebExtensions.
Thank you for the fast reply. Now I don't have to keep looking as there is no answer at this time... Firefox was the only browser with the kind of customizing options I grew to love, very sad that these options are gone at this time. With my old setup you could move from any program/app to a specific web site with little movement of the mouse and only one click.... It was like two task bars at the bottom of the screen. Now I have the windows task bar at the top but still not as good as the old setup.
Is there a chance this option to move the tabs to the very bottom of the window outside the toolbar going to be added? I really miss it. Thank you.
Novain'i Jeff t@
there is a fix.. Just received an email. For those interested here is the thread.
https://support.mozilla.org/en-US/questions/1189624
Css code below... it does put the tabs alittle too far down on my setup, but I think you may be able to tweek the settings.
Chosen Solution
Try this one: My final settings:
#TabsToolbar {
position: fixed;
bottom: -0.0em;
width: 100%;
}
#tabbrowser-tabs { width: 96%; }
#content-deck { margin-bottom: 2.4em; }
Novain'i Jeff t@
I tested it with various toolbars like the developer toolbar (Shift+F2) and find bar (Ctrl+F) open at the bottom and with other elements present on the Tab bar and this worked best for me. The Inspector shows that there are more notification bars possible in this area. I've disabled it for Full Screen mode to be able to auto-hide the tab bar.
#TabsToolbar:not([inFullscreen="true"]) {position:fixed;bottom:0em; width:100%;}
#browser-bottombox {margin-bottom:2em}
Now if I had a text string to make all bookmarks ect open in a new tab instead of having to right click then click open in new tab...
Tab Mix Plus was the best... you could make tabs function the way you liked...
for some reason every-time I reply to your post about the code you posted for opening bookmarks in new tab, the reply ends up on a different string.. so here is my reply:
I had your code added below the following and it didn't work...
- TabsToolbar {
position: fixed;
bottom: -0.0em;
width: 100%;
}
#tabbrowser-tabs { width: 96%; }
#content-deck { margin-bottom: 2.4em; }
browser.tabs.loadBookmarksInTabs = true
Novain'i Jeff t@
Firefox 57 comes with a pref:
- browser.tabs.loadBookmarksInTabs = true
I'm curious: did you try the code I posted above and does it work for you?